Software Prototyping Services
Reduce risk and improve speed with prototyping
More tools exist today for application and software prototyping than ever before. Low-code and no-code frameworks make it easy to build things with a lot of functionality quickly. We can help analyze what you are trying to achieve and your long-term goals and determine how our software prototyping services can help you get there faster with more certainty.
Not all work completed in prototyping can be converted into a production-ready system however, and there are many details to be considered before embarking on larger prototypes. In many projects over 25 years we’ve used a combination of approaches to build something that can validate an idea or approach that can still be extended to a full production-ready application. In fact, one of our largest clients today started with a prototype that now serves a critical need in a compliance-driven industry with hundreds of thousands of users.
Let’s talk prototyping.

Our Software Development Process
We’ve mastered the art of flawless delivery
Discovery
Design
Want to see everything Atlantic BT has to offer? Check out our full process.

ANDY CHAN Track Record HealthABT was a fantastic partner to work with. They were curious, meticulous, and agile throughout our entire product discovery process. I wouldn’t hesitate to recommend the ABT team to anyone looking for support on UX research, design, and application architecture.
Our custom websites in action

Custom website and partnership with b2b technology company

Digital Manufacturing Web Design

Custom web application startup in the drug discount card market
Want to see examples of all our work?
Our Team of Experts
Our team is your powerhouse of expertise, ready to support and elevate your website, whether through a complete overhaul or targeted enhancements. Beyond our professional excellence, we value a harmonious balance between work and creativity. Visit our About Us page to meet the team. You’ll get a glimpse of our vibrant team culture through AI-generated profile pictures that showcase our ABTers in various imaginative avatars. It’s a fun peek into how we blend generative AI technology with our passion for innovative web design.

Our Software Prototyping Services
In web development, prototyping is the process of creating a preliminary model of the final product. This model, or prototype, serves as a tool for exploring ideas and testing functionalities before finalizing the design and moving into development. Prototypes help to improve the user experience of the design and validate ideas to prevent spending countless hours fixing problems after development.

Types of Prototypes
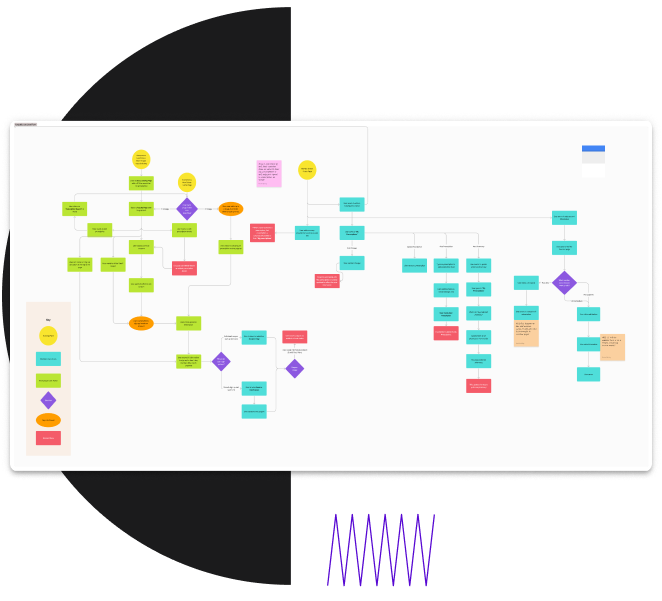
Low Fidelity Prototypes: Low fidelity prototypes can range from sketches to wireframes. Wireframe prototypes outline the structure and layout of the design without getting bogged down by the visual design of the product. Wireframe prototypes are often less costly than fully fleshed out mockup prototypes, but they can effectively mimic the basic functionality and organization of the website or application, allowing for early testing.
High-fidelity Prototypes: High fidelity prototypes are used at the end of the design phase to test the functionality of the final product. These prototypes help us understand the usability of the more granular aspects of the design such as button colors, visual layout and hierarchy of the information and the emotional design of the web page.
Tools and Technologies
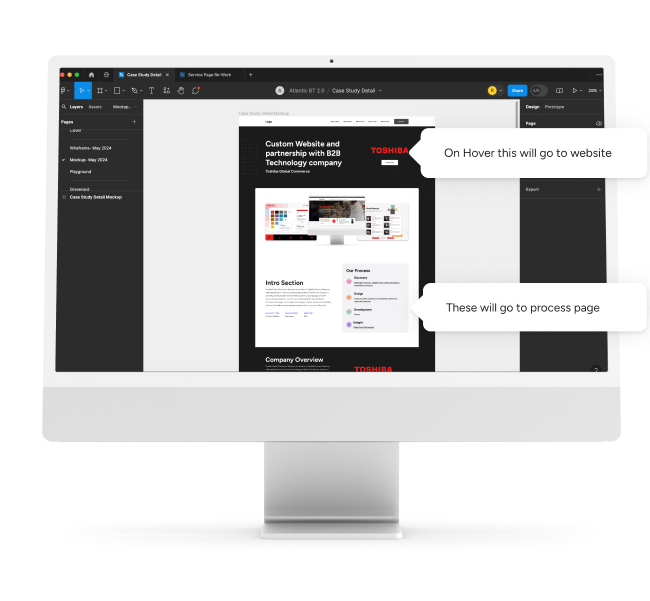
Figma: Figma is the industry standard for web designs, and every design is built in Figma at Atlantic BT. Since the wireframes and mockups are built in Figma, it is easy to make connections between different pages to create a flow of the website or application. Figma is limited in some of its prototyping capabilities, but great at standard interactions.
JavaScript: For more advanced interactions such as complex animations and form fields, JavaScript is the best way to go for high fidelity prototypes. Since JavaScript is code-based, the prototypes built this way are fully interactive.

The Role of Prototyping in Web Development
Prototyping identifies potential usability issues before they become costly to fix, ensuring that user experience is central to the development process. It enhances communication with stakeholders by providing them with a visual and interactive representation of the project, facilitating clearer feedback and decision-making. By addressing design and usability issues early, software prototyping services significantly reduces the need for changes during the final stages of development, thereby cutting down overall project costs.

Which Projects are Best For Prototyping?
Projects that involve complex user interactions, innovative concepts, or require significant stakeholder buy-in are ideal for prototyping. For example, web applications with intricate workflows, e-commerce platforms needing seamless user experiences, or any project introducing novel features benefit greatly from early prototyping.
- Applications with complex workflows
- Websites with intricate animations
- Mobile Applications
- Applications that require stakeholder buy-in
Validate Ideas
If you have a vision for a web application, prototyping can help you validate your ideas early on before investing significant resources into your project. Prototypes can help you test and refine concepts early by creating a tangible representation of your web application.
Alignment and Collaboration with Stakeholders
Prototypes serve as a visual communication tool that bridges the gap between developers, designers, and stakeholders. They provide a clear, shared understanding of the project’s direction, fostering alignment and collaboration. Prototypes can also serve as a proof of concept to get buy-in from investors.
Reduction of Software Development Time
Early detection of issues through software prototyping services can significantly reduce development time. By identifying potential problems and making necessary adjustments during the prototype phase, you avoid costly and time-consuming changes later in the development process.
Involve Users Early for Better UX
Prototyping enables early user involvement, which is crucial for creating a user-friendly experience. By gathering feedback from real users during the prototyping phase, you can make informed decisions that enhance usability and satisfaction.
ABT’s Prototyping Services
ABT’s prototyping process is meticulous and tailored. We begin with a thorough understanding of your business objectives and user needs, which guides our prototype designs. We utilize state-of-the-art prototyping tools that best fit the project’s needs, ensuring high efficiency and precision in our prototypes. Our portfolio includes successful projects across various industries, demonstrating our capability to deliver superior prototypes that meet complex requirements.
Benefits of Choosing Our Software Prototyping Services
With years of experience and a team of skilled designers and developers, ABT brings a wealth of knowledge to every project. We believe each project is unique, and our prototyping is always customized to meet the specific needs of our clients, ensuring relevance and effectiveness. Our clients enjoy ongoing support and a clear, open line of communication throughout the prototyping process.


Integrating Prototyping into Your Web Development Cycle
Incorporating prototyping at the planning stage allows for a more coherent and structured development process. We actively engage with all project stakeholders to gather feedback, which is then swiftly incorporated into the evolving prototype. Once the prototype meets all functional and aesthetic expectations, we help transition the focus to the final design and development stages, ensuring a seamless handover.