Ask any brand marketer why brand consistency is important and you’ll get a variety of answers. Most boil down to how a consistent brand allows you to convey your values, manage perceptions, and grow within a framework. When your brand or messaging is inconsistent, there can be an erosion of trust or confidence from your audience. Over time that results in negative returns from any promotional efforts—which is why more and more higher education institutions are taking branding seriously.
66% of colleges have spent more than $100,000 on brand strategy development.
Beyond the creative challenges associated with higher ed branding, there are significant technical hurdles to portraying a united brand on a university website with multiple programs and schools. That in mind, this blog post will use my company’s recent collaboration with Campbell University as a working example of how we overcame the technical roadblocks in Campbell’s way. We met the issues Campbell University faced with WordPress’ multi-site installation to give Campbell the digital platform they needed so they could freely focus on performing their best brand work.
Campbell University and the Need for a Shared Framework
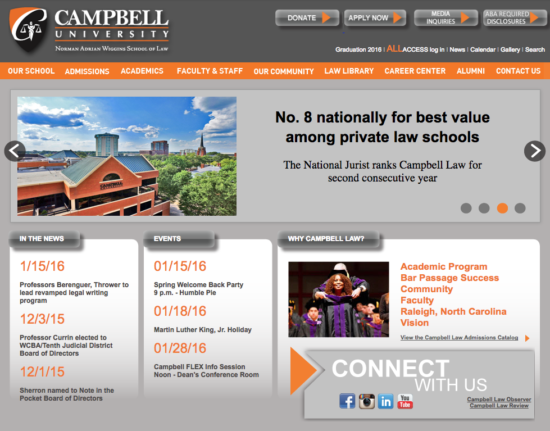
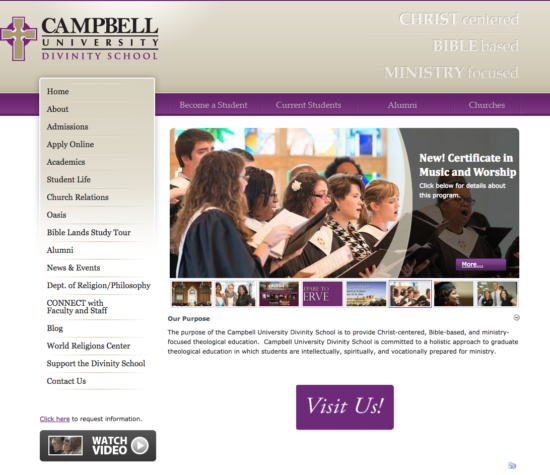
First, some background about Campbell University’s legacy site: the university had a website for their main campbell.edu property, and each individual school at Campbell. The central Marketing Communications (CMC) team had limited influence over the content produced by each school and whether it complied with Campbell’s branding or not.


As you might imagine, this led to a confusing user experience because the look, feel, and tone of a Campbell.edu page could change substantially as you navigated across school sites. Campbell University’s Assistant Vice President of Communication and Marketing, Haven Hottel, described the legacy campbell.edu as “disjointed”:
“The site was a collection of independent websites connected to a central university site. Beyond the top level, there was little visual and navigational consistency; two of our colleges and schools operated outside of the current CMS; and there was not a clear URL naming structure.”
As Campbell’s partner for their site redesign, we wanted to change this situation by balancing university governance with empowering stakeholders across Campbell. This meant changing the web environment from every department having their own tool to everyone having a shared framework from which to produce content for their schools—content that had a universally-branded look and feel.
The key to accomplishing this was a multi-site installation of WordPress. We built each school’s property as their own website within the global campbell.edu domain. This allows each of them to have their own space to produce content, style their pages, and generally retain the control they wanted. As for the CMC team, they are now able to utilize user permissions and workflows for content production within WordPress. This helps achieve their goals for content production and brand integrity. Now they can review and provide direction for all the content their stakeholders produce as well as how pages are styled going forward.

This shared framework has brought together the CMC team and the content producers at the schools in a new way, and sets Campbell up for success going forward. The results so far have been on par with the original intention: freedom for all to contribute, but within the framework of the core brand.
How We Set Campbell Up for Brand Success on WordPress
Campbell’s client profile is unique. The CMC team planned to own the whole website and brand ecosystem going forward and support it for their constituents—the schools. Within this atmosphere, there were a number of objectives we wanted to achieve throughout the life of the project:
- Position the CMC team as the project lead to their constituents.
- Incorporate the CMC team as a part of the ABT team in all facets of production.
- Give them the knowledge base needed to move forward.
- Help secure traction at the highest levels of the university for the initiative.
To achieve these objectives, we created processes and played roles newer to ABT. One process we implemented was “tearing down the wall” between the client and project teams: the CMC team were at our office weekly for all-day working sessions, participated in our huddles, reviewed work-in-progress, created some designs, and generally worked together with our experts all throughout the lifecycle of the project. In short, we operated as one team. This gave the CMC daily details on the project to communicate to their constituents while enabling us to move at a much faster pace than usual.
We also have now created two permanent documents that go along with the product we built. The first is a product specifications document that outlines all facets of the websites’ functions. Typically we create a specs doc during most projects, but for this product we wanted to make sure it would live on permanently after product launch. The second is an instructions document for the CMS itself. These documents are referenceable by the CMC team, their constituents, and even the ABT team going forward as new features or people are introduced to the product. We continue to keep these documents current so the information is always relevant and useful.
Lastly, we partnered with the CMC team to explain the “why” of this initiative at the highest levels of the university. We presented to the deans of Campbell University, explaining why this web redesign effort was important to their institution, its brand, and its success going forward. Providing an expert voice from an outside party can better position any client to engineer loyalty from their audience. By conducting this exercise early on, we helped earn credibility for the project to secure the proper participation along the way.
The Right Strategy for Your Higher Ed Site

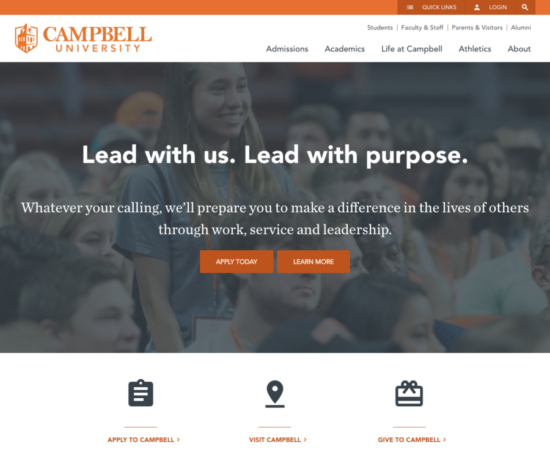
The new Campbell.edu has been a big success for both incoming students and the university’s various schools and departments. As Hottel described:
“The feedback from our campus units regarding the website transformation has been overwhelmingly positive. By approaching the project from a “global” perspective, the entire site maintains a consistent visual identity with site-wide structure for search and navigation.”
No two universities’ challenges are exactly the same, and there are a myriad of solutions that could work for you. There may be a different technical roadblock standing in your way that we can help you overcome. After the success of ABT’s redesign of Campbell.edu, we look forward to partnering with more higher education clients to find the web technology and CMS design that works best for them. If you’re interested in working with ABT, we’d love to talk about your challenges and what technology ABT can provide so you can have the best possible foundation on which to succeed.