In March of 2024, the Google Chrome Team replaced one of their original Core Web Vitals with one they had been testing for two years: Interaction to Next Paint (INP). With this move, INP became the new gold standard for testing the “snappiness” of users’ experience on the web. But what is a Core Web Vital, and why does it matter?
What is a Core Web Vital?
Web Vitals are metrics put out by Google intended to help website owners understand the quality of experience they are delivering to their users. Some of these metrics apply less to some websites than others, so Google has designated three of these which they consider to be relevant to every website as Core Web Vitals. These cover three categories of user experience: loading, interactivity, and visual stability. INP is the metric corresponding to “interactivity.” Importantly, this is not just about user experience; Core Web Vitals also affect a site’s page ranking in Google.
What is INP?
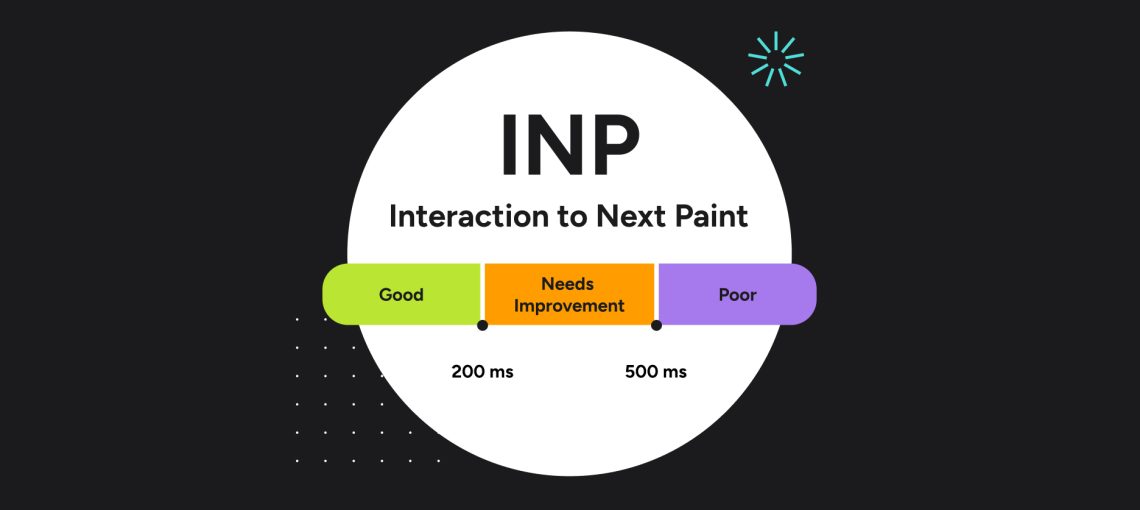
INP measures (with a couple technical exceptions) the duration of the longest interaction on a page. Interactions primarily consist of clicks (or taps on mobile) and key presses, and the interaction length is measured as how long the page takes to do what it needs to do after the user initiates the interaction. Thus, if a page has a bad INP, this does not mean that all interaction lengths are long, but rather that there exists some interaction which takes an inordinately long amount of time.
How can I measure and improve my site’s INP?
As a site owner, though there are many ways to measure INP, all you need to do is enter your site URL into Pagespeed Insights, which is a tool run by Google themselves that will tell you how your site performs across all three Core Web Vitals. If they tell you that you have a good score, you should have nothing to worry about. If not, you may need to do some digging on what exactly the issue is that they’re detecting. There is no one-size-fits-all resolution to this sort of issue, but a competent developer (like those at Atlantic BT!) should be able to investigate where the slow interactions are and determine both why they’re slow and how they can be made faster. They’ll comb through the site, looking at every interaction the user has with the page, including input delays, button clicks, and more. These links might be a good place to start if you’re introducing the issue to a developer:
- Optimize Interaction to Next Paint
- Measure And Optimize Interaction to Next Paint (INP)
- All about Core Web Vitals: INP (Interaction to Next Paint)
While fixing INP may not be simple, it is certainly worth the effort put into improving user experience and search result ranking. Since INP just replaced another related-but-different Core Web Vital, now is a good time to re-evaluate your site and see if anything needs to be done. If there is something you need to fix, and you don’t have the capacity to handle it in-house, consider letting us know! We’d love to figure out how we can help.