- Your company goals.
- The features you’re interested in.
- Your application’s users.
What’s next?
It’s tempting to want to jump in and start working on homepage designs. Web design is exciting and sexy—I’m always blown away by the creativity of our designers. But both visual and technical design needs a foundation. The strategy is key. It ensures that your design is functioning at its best. Would you ask an interior designer to plan their work without seeing concept drawings of a house? That should only be the basis of a terrible reality show. These specific design ideas and plans are what we talk about with strategy.

Let’s keep going with the corporate website example mentioned above. It will likely need a Content Management System (CMS) to edit or add new web pages. WordPress is a popular and powerful CMS. Yet, if you have complicated and unique needs, WordPress may not be the right platform.
Writing the content is another concern. Have you only written content for print marketing or articles? If you haven’t written content for the web before, get ready. Web content writing may be different than what you’re used to. A content strategist can help provide guidelines (or write it for you!).
Are you planning to have a single page to list and describe all your services? Your users (and your SEO) may be better served if each service has its own page. All these concerns show why this strategy phase is so important to the success of your project.
Rounding Out Website Discovery
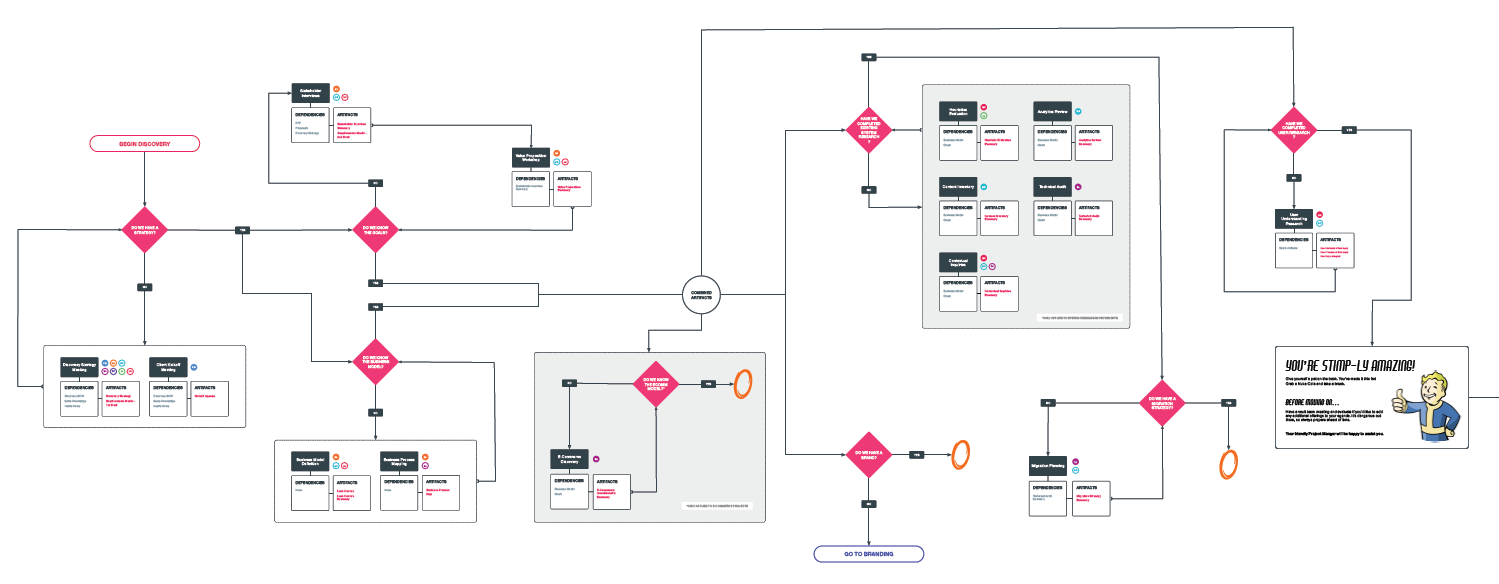
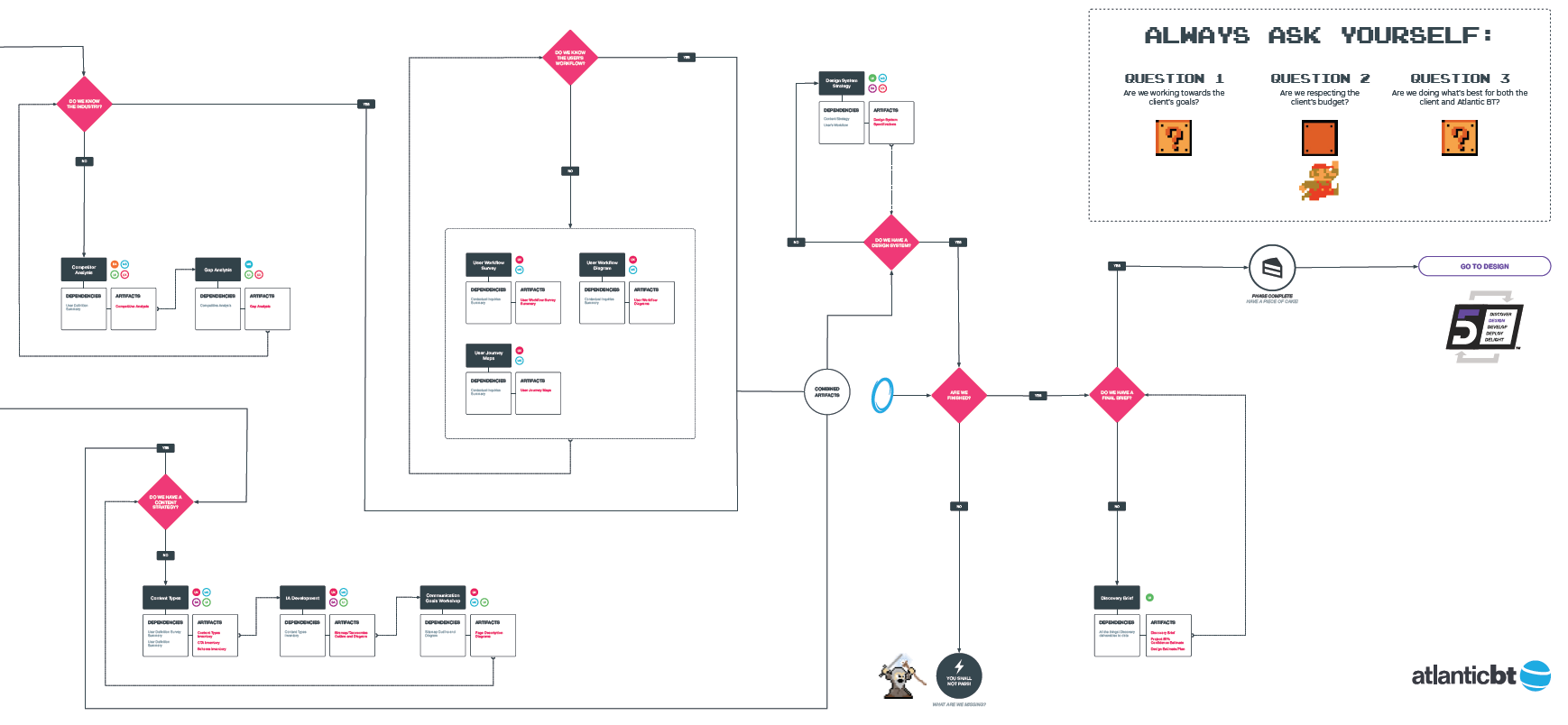
The strategy phase is part of Discovery, the first “D” of our 5D process for projects. The discovery team has worked with you to verify what, why and for whom. With strategy, we focus on the how. There are three notable aspects of strategy in this last half of the phase:
- Technical (the development process)
- Content (how to word your message)
- Information architecture (how is the content organized)
Visual designers will be a part of this process. But you won’t see the majority of their eye-catching work until these strategies are in place.

What should you do now? A well-structured discovery process is flexible. Here at Atlantic BT, we will only use methods that will add value and understanding to your project. For example, a content strategy may be unnecessary in a data-heavy custom application. Remember, new information could always change that direction.
Data Architecture
- Content types for CMS
- Data Schema for an application
- Taxonomies
Information Architecture
Information Architecture (IA) is all about organization. It brings clarity and cohesion to the content within the site or system. IA is often used to define site structure. It’s the technical organization of information. This helps inform the navigational structure. It also directly impacts total site usability and makes finding information easier.
Content Strategy
Content Strategy helps our clients decide how they will present their brand to the world. It creates a data-driven and creative outline for communicating services and products. The data-driven side relies on analytics and other findings from our Discovery. The creative side maps out possibilities for our clients’ web presence. Strategists and designers collaborate on messaging. As a result, our clients receive a customized and reliable plan for their content. In conclusion, the organization, publication, and promotion of their content will strengthen their brand’s reputation.
User Workflow Research
the User Workflow Research phase of web design is exactly what it sounds like. It consists of mapping a user’s process flow for using a site or system. Then it compares this map against the ideal business process flow. A gap analysis provides areas of focus by revealing missed opportunities for engagement. The research can also provide more insight into ‘how’ users interact with the site or system. Yet, its highest value comes from understanding what the majority of users ‘want.’ As a result, a site’s design can give users the UX they desire.
Requirements Matrix
All stakeholders and team members must be on the same page for the project to be successful. They must have a shared and clear understanding of the project’s goals. For a technology project, the process will include defining key features the site will provide. Most of all, it’s essential to understand how those features will be developed, impacting the technical specifications. A requirements matrix will also inform visual web designers on features to include in mockups.
Concept Board
A concept board is a type of collage consisting of images, text, and samples of objects in a composition. It’s inspired by a set topic or can be any material chosen from across the project. We use them to share visual and thematic ideas based on a project topic. Concept boards can also show how a legacy site or application differs from modern examples.

Discovered and Ready For Design
The next step in the web development process is Design. This is where all the details get ironed out. We put in place:
- What information is on each page
- How pages and page elements look
- Where data goes when someone clicks a button








