When the Atlantic BT User Experience team gets involved in a project, we’re presented with a great opportunity to tell a website’s story. With the help of our clients, we tell it with outlines, content maps, user stories, wireframes and more. By telling most of the story up front, we allow the designers and developers to understand what the target is and who the users really are.
We’re strive to make this User Experience process part of each and every project we work on.

Why Wireframe?
One critical user experience technique is wireframes. We make wireframe mockups of our sites before our designers lay color to pixel because it allows us to explore ideas quickly, keeping the good ones and leaving behind those that won’t work. These wireframes act like blueprints for the complex interactions and flows for the website users.
This idea exploration leads to our client’s customers finding what they’re looking for, or looking to do, as quickly as is possible. This speed for the user is very important. In fact, our client’s customers demand it.
There are two wireframing tools we’re very fond of here.
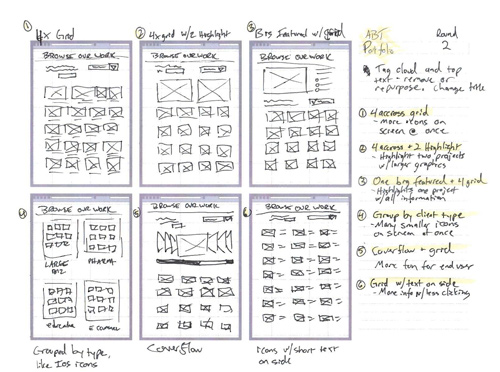
1. Markers
Simple sketching with paper, markers and highlighters. It’s a method that can’t be beat for its speed and efficiency at communicating ideas. Think of it like the first draft of a great story — rough around the edges, but you have a fair idea as to what’s going on.

Several AtlanticBT staffers recently attended a day-long seminar put on by the Triangle Usability Professionals Association where the techniques of interface sketching were explored. We learned about using different marker shades, along with highlighters, to imply depth, focus, and interactivity.
It was great for all involved, and we knew we had to make it a formal part of our project process.
As an exercise, we took a look at our own Portfolio page and sketched out some possible upgrades to it. The sketching allowed us to explore several ideas without spending any unnecessary development time.
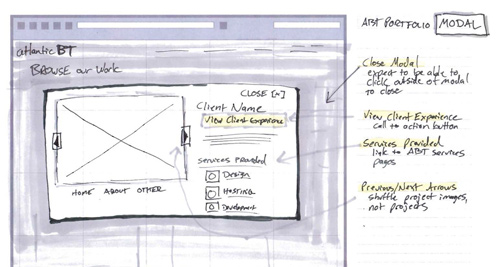
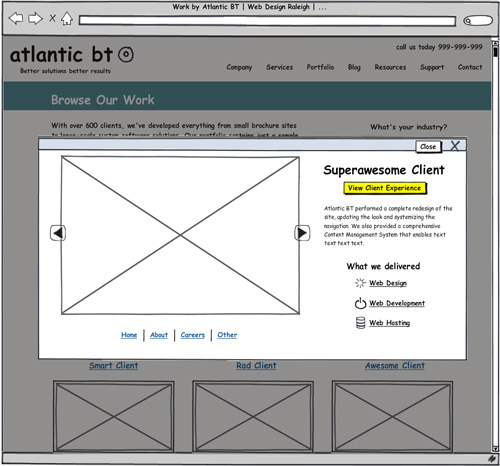
2. Balsamiq Mockups

Sketching is great – but at some point it becomes necessary to get those ideas onto screen so we can share them with our clients and internal team. That’s where we turn to a prototyping tool like Balsamiq Mockups.
Balsamiq Mockups maintains the sort of low-detail “focus-on-the-feature” feel of sketching, but in a digital format. It’s easy to use and easy to make changes when client and user feedback starts rolling in. Balsamiq’s interface allows the user to add common website elements like text, links, buttons, and layout elements to the page with drag-n-drop ease.
Balsamiq allows us to take our sketches, refine and annotate them, and then share them with our clients to ensure that they’re getting exactly what they’re looking for as far with their site’s features navigation.
An Ounce of Prevention
The wireframing process provides three great benefits:
- It saves everyone time and effort by answering a lot of project questions before designers and developers get started on their work.
- It prevents unnecessary rework later in the project.
- It lets us explore how the user will interact with the website beforehand in a way that non-visual methods sometimes miss, and does it in a way that is fast and easy for everyone involved to give feedback on.









