You want to redesign your website! It’s tempting to want to jump right in and skip to design and development. However, skipping this important step could lead to costly delays, budget overruns and poor user experience. In fact, according to IBM, fixing problems in development costs 10 times more than fixing them in design, and fixing them after launch costs 100 times more. What’s the secret behind every smooth, on-time, and on-budget, user-friendly and all around successful website redesign project plan?
It’s the often-overlooked discovery phase.
In web and portal development, this early stage sets the foundation for everything that follows. It’s the hidden ingredient that ensures your project aligns with both your business goals and user needs, all while maintaining the budget and timeline that you sought to begin with. Without it, your project risks falling short of expectations, whether through misaligned priorities, user frustration, or missed opportunities.
What is the Discovery Phase?
The discovery phase is the first and the most important step in any web development project. It’s the process where we dig deep into understanding both business objectives and user needs. The discovery phase is about balancing these two critical elements—because a product that only satisfies one without the other is destined to fall short. By the end of this phase, we develop a detailed blueprint that guides the design, development, and launch of your product.
At its core, discovery is about uncovering the following:
- Business goals: What are the business drivers behind the redesign? Are you looking to increase conversions, improve brand perception, or enhance functionality? Defining these goals early ensures your redesign stays on track.
- User needs: Who are your users, and what do they expect from your website? Gathering insights about user behaviors, pain points, and preferences will guide the redesign toward a user-friendly solution.
- Technical requirements: What are the technical constraints or opportunities that need to be addressed? Whether it’s integrating with existing systems or ensuring site scalability, the discovery phase ensures your project plan is technically sound.
The Benefits of a Comprehensive Discovery Phase
Skipping or minimizing the discovery phase can lead to a number of issues that derail your website redesign. However, when done correctly, the discovery phase sets the foundation for a successful project. Let’s look at the benefits of a discovery process.
- Meeting Deadlines
Without discovery, unforeseen technical challenges or unclear business goals are almost guaranteed to arise during development. These issues cause wasted time and missed deadlines as the team scrambles to address problems mid-project.
With a clear roadmap from discovery, the development team can work more efficiently, reducing ambiguity and minimizing the need for rework or adjustments mid-project. This ensures the project stays on schedule.
- Budget
Projects that skip discovery often face scope creep, where new features or adjustments are added without a clear plan. As the project expands unexpectedly, costs spiral out of control and the budget can become unmanageable. By establishing detailed requirements from the start, discovery helps prevent scope creep, ensuring that the project stays within the agreed budget and avoids unexpected costs.
- Clear Business & User Requirements
Without a proper discovery phase, the project may proceed without a clear understanding of business objectives or user needs. This often results in a final product that fails to meet its intended goals, requiring expensive rework or leading to a failed launch. Discovery ensures alignment between business goals, user needs, and technical feasibility, reducing the chances of miscommunication and ensuring that the project meets both business and user objectives.
- Stakeholder Alignment
Skipping the discovery phase often means key stakeholders are not involved early enough, leading to conflicting goals and last-minute changes during development, which can delay the project and increase costs. Discovery brings stakeholders into the process from the beginning, ensuring that all departments and decision-makers are aligned. This prevents conflicts later in the project and fosters smoother collaboration.
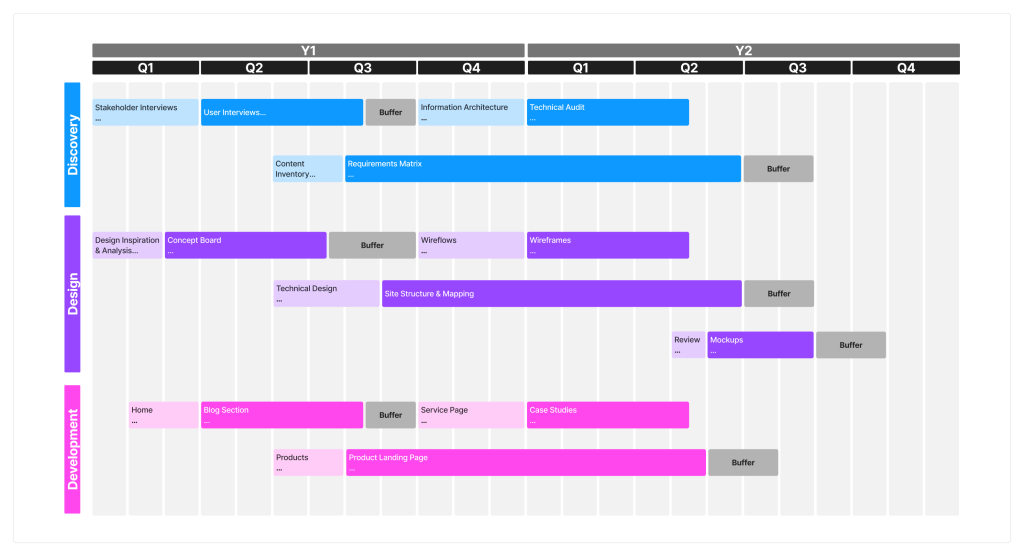
Discovery Phase in a Website Redesign Project Plan

Without further adieu, here is a typical Discovery that you can incorporate into your Website Redesign Project Plan.
Let’s take a closer look at the key components of the discovery phase and how each contributes to the project’s success:
1. Stakeholder Interviews: Understanding Business Goals
Before any design or development begins, it’s crucial to gain a deep understanding of your business goals. This is done through stakeholder interviews, which are 1-1 meetings with key decision-makers and department heads to uncover what the business hopes to achieve with the website redesign.

Key Questions Addressed:
- What are the main objectives of the redesign? (e.g., increase conversions, improve brand perception, enhance user experience)
- What are the current challenges with the existing website?
- What business metrics or KPIs will measure the success of the new website?
By engaging stakeholders early, we make sure that the redesign is aligned with the company’s larger strategic objectives. The insights gathered here lay the groundwork for the entire project, keeping business goals front and center throughout the process.
2. Technical Audits: Ensuring Technical and Design Feasibility
Before moving into design and development, we conduct technical audits to assess the current technical landscape and identify any constraints or opportunities. This step ensures that the technical and design decisions made during the project are realistic and feasible within the existing infrastructure.
What a Technical Audit Includes:
- Current Site Performance: How well is the current site performing in terms of speed, security, and scalability?
- Analytics: How much traffic is normal for your website? Are there any common usage spikes?
- Content: How many pages exist? If the URL structure changes during discovery we will also need this for our redirect plan.
- Technical: How much customization is there? Are there existing integrations we need to account for?
The technical audit helps to identify potential risks and ensure that the new website will perform as expected, without encountering avoidable technical issues during development. This stage also highlights opportunities for optimization, such as improving site speed, enhancing security, or making the site more scalable.
3. User Research: Understanding User Needs and Pain Points
A successful website redesign isn’t just about meeting business goals—it’s also about delivering a seamless experience for your users. User research plays a critical role in understanding who your users are, what they expect, and where they encounter frustrations on the current site.
Key User Research Activities
Usability Testing: Usability testing is aimed at evaluating the effectiveness, efficiency, and overall user-friendliness of a web site or application. We use real users and walk them through typical tasks to understand their pain points and behaviors.
User Personas: Personas are semi-fictional representations of your target audience. They outline the demographic details, behaviors, needs, and goals of your users, helping the design team keep the audience in mind throughout the project.
User Journeys: A user journey map visually illustrates the steps a user takes to achieve a goal on your website. By identifying touchpoints and pain points, we can streamline the user experience to make the website more intuitive and user-friendly.
This research ensures that the redesign solves real user problems and creates an experience that meets their expectations. A user-centered approach leads to higher engagement, better satisfaction, and improved business outcomes.
4. Information Architecture: Building the Structure of the Website
Once we understand the business goals and user needs, it’s time to structure the website through Information Architecture (IA). IA is the blueprint that defines how content and information are organized across the site.
Key IA Activities:
- Sitemap Creation: Mapping out the main pages and subpages of the website, ensuring that users can easily find the information they’re looking for.
- Content Hierarchy: Determining how content should be organized based on importance, user needs, and business priorities.
- Navigation Design: Designing an intuitive navigation structure that helps users move through the site smoothly.
Information Architecture is the backbone of your website. By organizing the content in a way that aligns with both business goals and user needs, we ensure that users can easily find what they need, and businesses can guide users toward desired actions, such as purchases or inquiries.
5. Requirement Gathering: Keeping Track of Functionality
From the moment discovery begins we must document all functionality into a requirements gathering tool such as a requirements matrix. This involves documenting the business, technical, and user needs uncovered during interviews, user research, and technical audits and assigning priorities based on project scope and timeline. This ensures that the design and development teams have clear direction on what the website must accomplish and how it should function.
Business Requirements: Essential features or improvements tied to business objectives
Technical Requirements: Platforms, tools, or integrations required (e.g., CMS, CRM), Performance, security, or scalability considerations
User Requirements: Features or flows critical to enhancing user experience
The requirements matrix organizes and prioritizes all these elements, helping the team focus on what’s most important and avoiding scope creep. This structured approach keeps the project on track, within budget, and aligned with both business and user goals.
The Outcome of a Discovery-Driven Website Redesign Project Plan
By conducting these steps during the discovery phase, we develop a comprehensive roadmap that serves as the foundation for your website redesign project plan. This roadmap outlines:
- Clear business goals: Ensuring that the website redesign delivers real value to the business.
- User-focused strategies: Ensuring that user experience is at the forefront of design and functionality.
- Technical and design feasibility: Making sure that all design and development decisions are realistic and based on a solid technical understanding.
This detailed plan ensures that all teams—whether design, development, or UX—are working toward the same goal, with both the business and its users kept at the center of every decision. With this roadmap in place, the website redesign stays on time, within budget, and aligned with business objectives, creating a website that performs for both the company and its customers.
Ready to kick off your next website redesign project the right way? Atlantic BT can guide you through a discovery tailored to your business needs. Let’s talk!