What is a UX workshop?
At Atlantic BT, we use workshops to define strategic direction of development projects. A UX workshop typically includes assembling stakeholders in a room to work on refining some aspect of the user experience with a web application. While meeting the team, we collaborate to gather requirements, perform exercises to gain clarity, and generate ideas.
While this method has always been a staple in our Discovery process, we’ve had to quickly adapt to changing times. Now, we are continuing to improve the process of remote workshopping.
Through new tools and remote techniques, we’ve been able to keep our client relationships meaningful, collaborative, and productive.
Pre-covid, what was the normal workshop process?
Our workshops are designed to identify needed features and define interface elements, which are later translated to development criteria.
While each in-person workshop was uniquely tailored to address a particular need, several process elements would stay consistent.
First of all, we liked to have 3-5 people present in a distraction-free space. We find that less than three people removes the collaborative group element and waters down the generation of ideas. On the other hand, more than 5 people can be noisier and create chaos.
Secondly, we liked to perform exercises with markers, post-its, and a whiteboard. These simple tools make it easy for everyone to participate in generating ideas and create clear patterns.
Some examples of activities that could take place include:
- A group writes ideas on Post-it notes and places them on the board. Here, they can see where they agree, disagree, and any trends in their thoughts. When people notice these groupings and similarities, it fosters deeper thinking and new ideas.
- After completion of an affinity mapping exercise and pulling out key points, you can have group voting with color coding (put all your dots on one idea or spread across several, etc.).
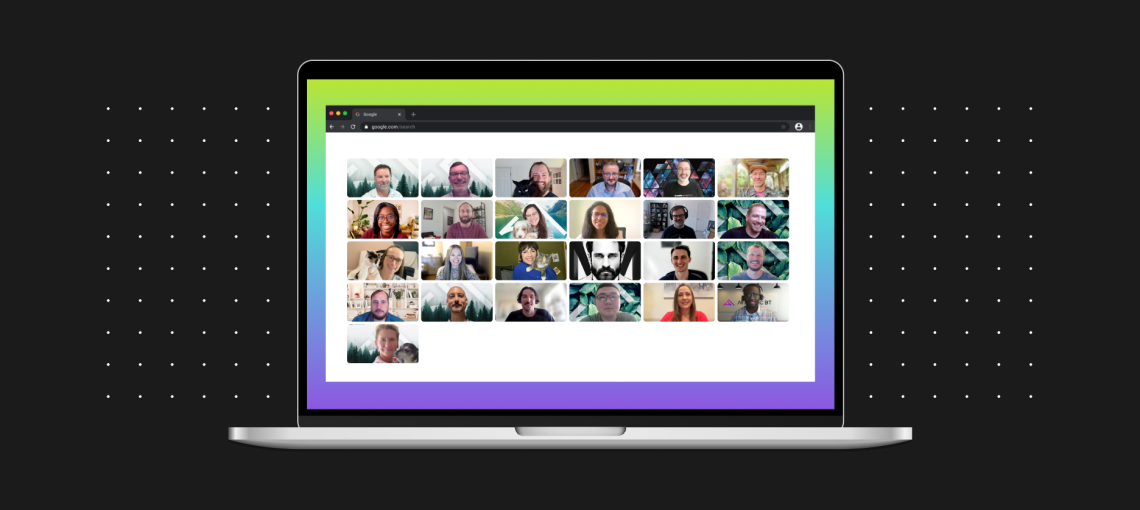
Remote workshopping creates some key challenges for participants.
ABTers are recognizing some advantages of in-person workshops and downfalls of virtual meetings. Take a look at some of the challenges we’ve identified and our creative approach to tackling them.
Encouraging participation.
In-person workshops were conducted in an environment where positive peer pressure boosted participation. People are simply more likely to speak up when they are surrounded by other people who participate.
In order to keep people engaged and prevent them from working on side activities while at home, we keep some sort of visual on the screen at all times. This could be a live prototype or virtual whiteboard as we organize our thoughts on the screen.
Finding ways to read the audience.
It was easier to read the energy of the room while presenting. A presenter could easily ask participants why they looked puzzled or instate a quick coffee break.
Virtually, it’s harder to look at each person while presenting. We’ve found that having an extra facilitator to observe and note-take can bridge the gap.
Reducing the learning curve of using a new tool.
While ABTers are becoming accustomed to our new workshop toolsets, there’s a larger learning curve for our clients.
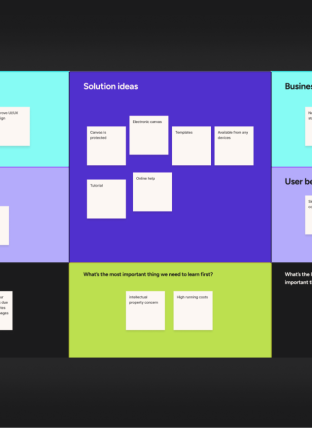
We’ve found a tool called Miro that mimics in-person white board sessions as closely as possible, making it simple for clients to catch on. Miro uses digital Post-its that users can post to a virtual whiteboard.
Some of Miro’s features make it even more pleasant to use than pen and paper. For example, fonts automatically scale to fit the Post-it.
We may also use Lucidchart for business process flow charting and mind mapping.
Generally speaking, we try to do as much as possible in a single tool so clients only have to learn to use one.
Thinking on the fly.
As remote facilitators are under extra pressure to keep the group involved, virtual workshops require some thinking on the fly. We’ve found that having a structured document ready facilitates quick thinking.
Traditionally we would start an in-person workshop with a blank whiteboard. However, we find the virtual process runs more smoothly if we pre-populate as much as possible to start.
As you can see in the above Miro example, we have a visual for everyone to look at from the get-go to boost engagement and keep the ball rolling.
So what’s the key to remote workshops?
All in all, we’ve been able to create a remote workshop experience that engages our clients and creates a solid basis for development projects.
The key to this success is planning ahead. We conducted practice workshops internally to test new tools, prepopulated virtual whiteboards to facilitate the process, and continue to take notes on wins and failures to further optimize the process.
Spending a few minutes thinking about what you want to do and how you can do it is extremely valuable!