Page speed is a critical element of a revenue-generating website, but it’s sometimes overlooked and can be a challenge to fix. In this post, gain an understanding of why it’s worth the investment to improve page speed as we breakdown 6 key factors to share with your development team that will get you closer to improving your page load.
The 6 key factors to improving page load are:
- Reduce the number of third-party scripts
- Caching and minification
- Optimize images
- Lazy load images
- Serve content from a Content Delivery Network (CDN)
- Remedy redirect chains
How important is page speed?
As a general rule of thumb: the faster your website loads, the better the user experience. But do you know how many opportunities you are missing out on with slow page load time?
Load time exceeding 2 seconds increases the exit rate.
First of all, Google ran a study and found that 53% of mobile ad clicks immediately exited when load times exceeded 3 seconds. And people’s standards for speed have only increased over the years. In fact, 47% of consumers expect a page to load in 2 seconds or less.
Faster page speed means higher rankings.
Google takes user preferences into account with its ranking algorithm. Therefore, they favor pages with fast performance.
Google’s Webmaster blog confirmed the importance of speed in a July 2018 announcement:
“Today we’re announcing that starting in July 2018, page speed will be a ranking factor for mobile searches… We encourage developers to think broadly about how performance affects a user’s experience of their page and to consider a variety of user experience metrics.”
Furthermore, recent studies by Hubspot, Backlinko, and Optinmonster each listed site speed as a top-ranking factor for Google (both mobile and desktop).
What happened when Atlantic BT tested page speed factors?
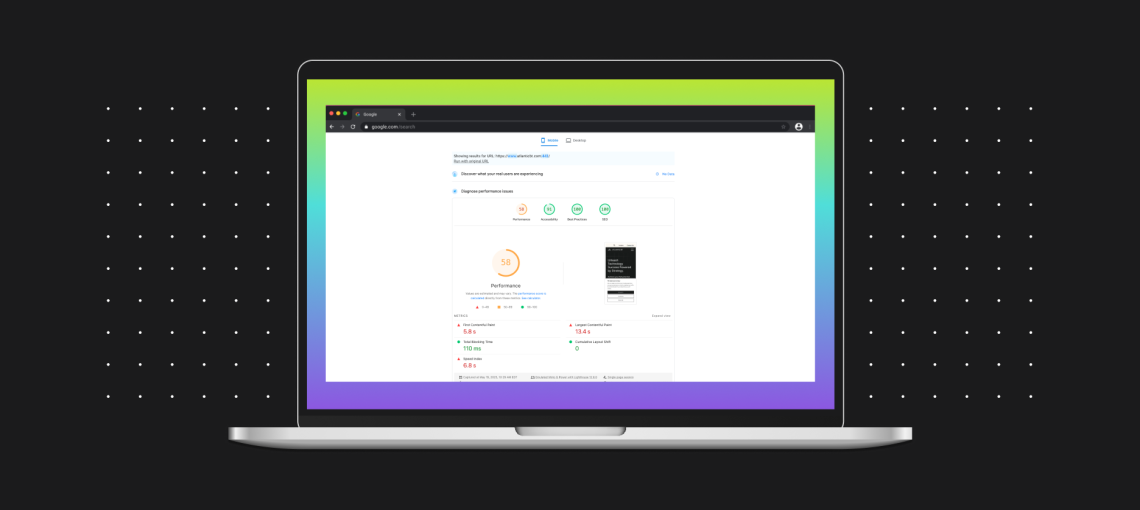
When we noticed a decrease in organic performance on Atlantic BT’s own website, we decided to perform a technical SEO audit to diagnose the issue. We found that our page speed was not up to par using Lighthouse and GTMetrix, free tools that provide detailed reports on your site performance. Between these two tools, our Front-End Development team compiled a list of changes to make to our website.
We tested speed with and without these factors, isolating variables to determine the most effective items and their impact on speed scores.
Atlantic BT’s Page Speed Audit Checklist:
We found a handful of items to be the most impactful on page speed. Take a look at the top 6 factors to increase website performance, and be sure to share with your development team!
1. Reduce the number of third-party scripts:
We found third-party scripts to have the largest effect on slow load times. These scripts include HotJar, Google Tag Manager, the Facebook pixel, and any other JavaScript you use to track ad campaigns and web-behavior.
If a third-party script doesn’t add clear value to your site, remove it. For example, pause Google Tag Manager scripts that aren’t being actively used to track campaigns. Similarly, tools like Hotjar can often provide useful data with limited use – run it long enough to gather the data you need, then be sure to disable it. Then, optimize the loading process for the scripts you decide to keep.
2. Caching and minification:
There are many tools and services for JavaScript and CSS file compression such as Uglify JS, YUI Compressor, Minify, and Node-Minify.
Likewise, you can use a service for caching. Depending on how your website is built, you can try some of these options:
- WordPress: Atlantic BT uses W3 Total Cache plugin on our WordPress website.
- Drupal: Visit their wiki to find a partial list of the top used modules for improving performance and scalability.
- Magento: Varnish is integrated into Magento 2.x by default and only requires a few configuration changes to get started.
- .NET frameworks: The .NET framework offers various classes for caching along with custom classes to extend caching.
You can use a JavaScipt build system like Webpack to compile and compress your site’s custom JavaScript and CSS. Some other highly used JavaScript build tools/task runners are Gulp and Grunt. All of these can be used in any CMS or non-CMS site.
3. Optimize images:
If your website is on WordPress, you have access to several plugins that will easily optimize images. Atlantic BT currently uses EWWW Image Optimizer. We can bulk optimize and auto-generate .webp images for all custom WordPress image sizes. We then serve .webp images with a fallback to a png or jpg format.
If you aren’t in WordPress, this free API is supported by many CMS, platforms, and tools.
4. Lazy load images:
To improve page load time, try lazy loading images. The latest chrome supports native lazy loading via an attribute in, for example: <img src=”“path/to/img/img.jpg”” />.
While Atlantic BT uses Vanilla Lazyload NPM for our website, Google’s developer blog also provides solutions for lazy loading.
5. Serve content from a Content Delivery Network (CDN):
With a CDN, instead of having a single server handle traffic, bandwidth spans across multiple servers. Serving content from a CDN will both create a faster experience for users and prevent downtime during traffic spikes. Many of Atlantic BT’s client websites use Amazon Cloudfront as their CDN.
6. Remedy redirect chains:
A redirect chain is when a single webpage is redirected repeatedly. These can creep up after many 301 redirect rules are written in the .htaccess file over time, especially between several people or teams.
You can scan your site with a tool like MOZ to see what pages have multiple redirects. Then, clean up rules in the htaccess file and/or reduce the number of redirect rules by using regex where applicable.
How page speed impacted Atlantic BT’s website
Atlantic BT found that implementing these changes was well worth the effort! After deploying page speed updates in early October, we quickly noticed an uptick in organic traffic.
From September to November, organic traffic increased by 18%. Better still, our website conversion rate increased by 60%.
Even after deploying these changes, we continue to look for ways to improve our site speed and enhance UX.
Need help increasing page speed?
Atlantic BT is happy to share page speed tips with you. We offer page speed audits and can implement any recommendations to get your website back on track. Reach out if you’re interested in learning more about our web development solutions.