This blog is part 1 of a trilogy on Taxonomies. Read part 2 on Common Taxonomy Mistakes or part 3 on How to Evaluate and Test Taxonomies if you want to skip ahead.
What the hell are taxonomies? How do taxonomies work? Why are taxonomies important to effective web design?
This post will tackle these questions and more as an introduction to taxonomies. In two follow up posts, we will cover:
- Common misconceptions about taxonomies as well as best practices.
- Techniques to test taxonomies to ensure they’re working and how to fix them if they are not.
Let’s begin with where the word “taxonomy” came from.
Origins of the Term Taxonomy
The first use of the word taxonomy dates back to ancient Greece, by none other than Aristotle. He developed the concept as a way to classify organisms. This later evolved and became known as scientific classification.

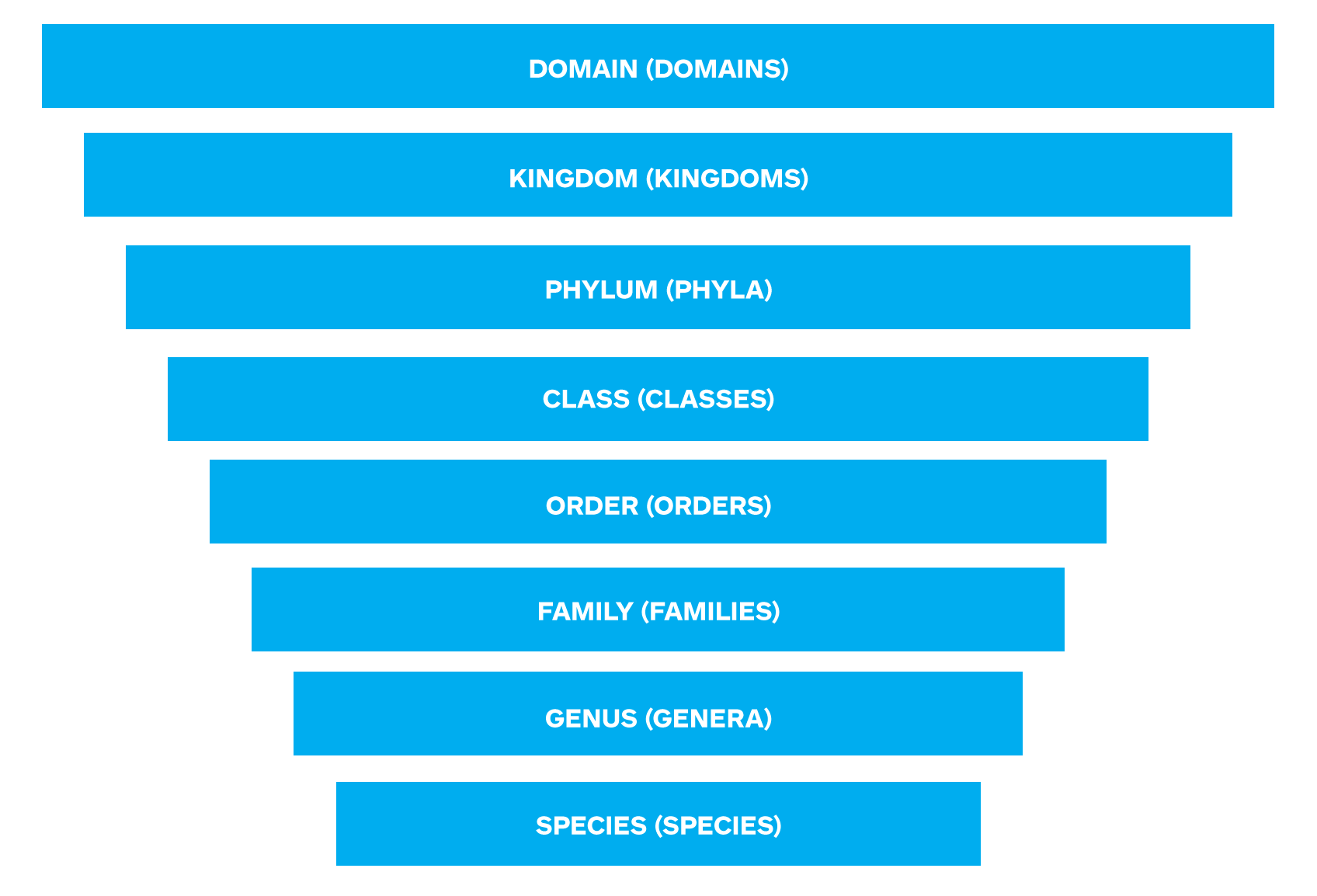
In taxonomy’s scientific classification system, each species has a set of specific categorizations. Each category is unique to only one specie. In other words, each organism has a unique combination of many things that identify it. These include:
- Domain
- Kingdom
- Phylum
- Class
- Order
- Family
- Genus
Modern taxonomy definitions apply the same concept of classification to different fields. For example, the Drupal definition explains taxonomy as a way of classifying content. This is the most common in the marketing space, as marketers generally don’t deal with species. But, this definition can be too broad at times as there are many ways of classifying content. The process can encompass everything, from hierarchical relationships to faceted classifications. We’ll be focusing on how marketers and web designers use taxonomies. This will allow us to better understand their nature and purpose.
How to Properly Use a Taxonomy
One of the main purposes of a taxonomy is to dictate a website’s navigation. While the taxonomy is not the only tool for laying out the navigation, it is an essential aspect. Think of navigation as a map. A taxonomy serves as the instructions and signs that guide you to your destination. As with routes on a map, there can be many different ways to navigate a site and reach the same destination. There could also only be one way. Let’s take a look at two examples of taxonomies and how they impact your user experience.
Hierarchical Classification System
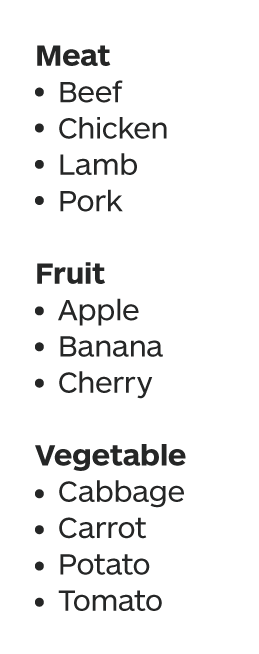
Sometimes there is a single route to get from point A to point B on a website. (In our map metaphor, these routes are our back-country roads.) A hierarchical classification system is a perfect example. With this type of taxonomy, there is usually a single way to navigate to a specific page/content. For example, a site containing a food menu dividing up the items by Meats, Fruits, and Vegetables. This is a hierarchical classification system.

Faceted Classification System
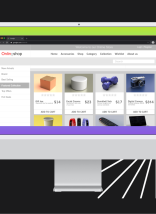
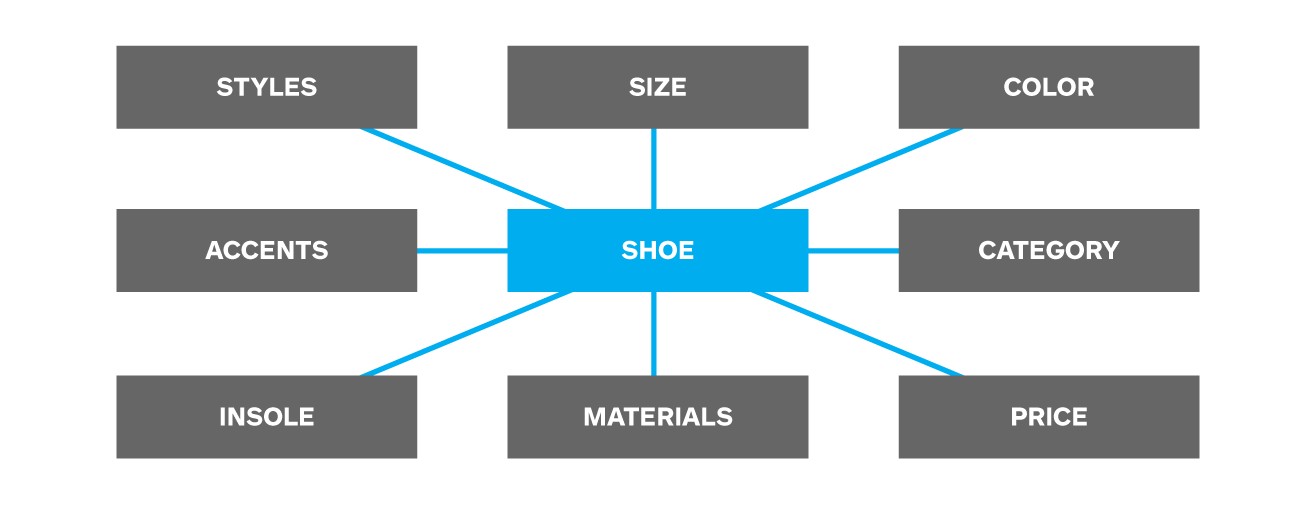
Another taxonomy example is a faceted classification. This taxonomy can direct you to the same content through different paths. It organizes content on many dimensions or facets. A facet is “any of the definable aspects that make up a subject or an object.” Unlike Aristotle’s classification taxonomy, a faceted classification does not have to be hierarchical. A good example of a faceted classification system is Zappos’ shoe filtering scheme.
In this case, there are plenty of navigation routes (read: filters) to get to the same shoe. For example, a user can find a pair of size 8 Nike running shoes on the Zappos site by any descriptive search. The user could search for a size 8 under the size filter or Nike under the brand filter. They could even search for Sneakers and Athletic Shoes under the Category filter. All three filters will bring up the same Nike size 8 running shoes. Yet, each search will be different. Not all size 8 shoes are Nike and not all Nike shoes are sneakers and athletic shoes.

Taxonomies Help Users Find What They Want
Adding proper taxonomies to your site’s content provides an effective UX. Your users follow digital signposts to find what they are looking for. Without the proper structure from taxonomies, your site navigation can be a pain. This can lead to the loss of users.