Campbell University has grown tremendously over the past decade. We’ve proudly added 3 new schools and dozens of additional majors and programs. We expanded to new campuses. Throughout this growth, one thing has remained clear. The university website continues to be our most effective recruiting and engagement tool with prospective students.

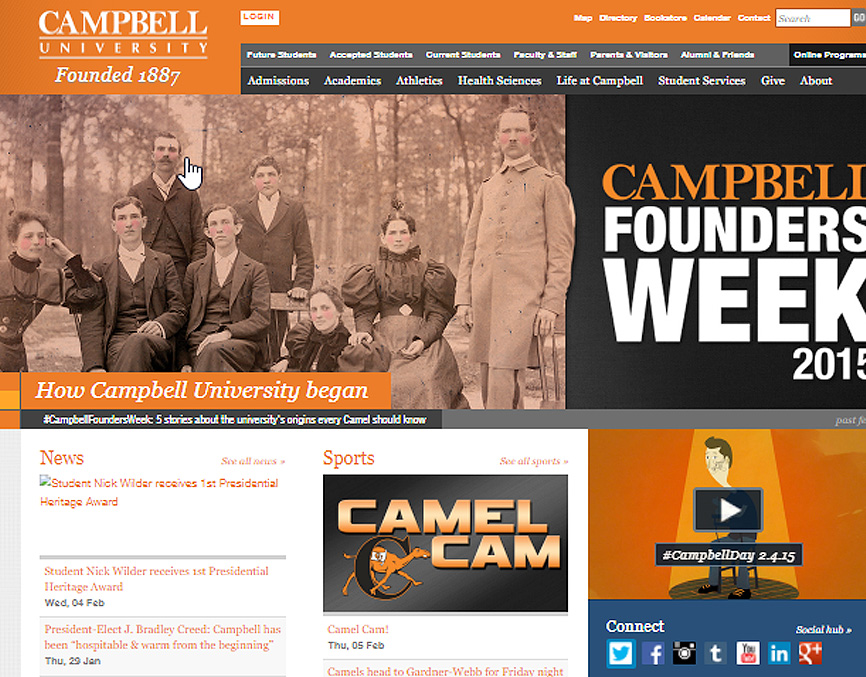
The old campbell.edu did not engage our community with a united message and brand.
However, our 10 distinct colleges and schools often operated their websites independently. There would be little to align them to the main campus site. This contributed to a disjointed experience on www.campbell.edu. For years our university site was a collection of independent websites. Each site was only connected by a central university hub. This was no surprise for a 130-year-old institution. There’s been a lot of time for schools and departments to move in different directions. Every branch was chasing their own aims and feeling passionately about their brands.

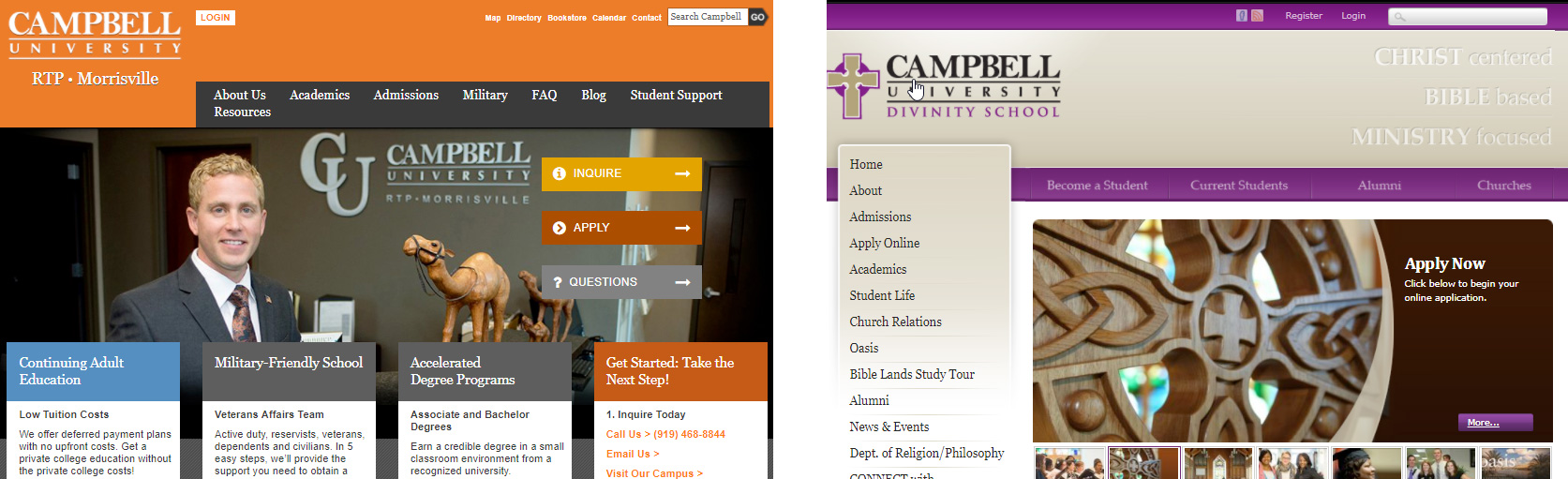
Notice how different Campbell’s pages could be from one department to another. We had to bridge this brand gap.
Campbell.edu was a clear reflection of that decentralized reality. There was little visual and navigational consistency. We also lacked a clear URL naming structure. Our primary CMS was built on a structural plug-in that was no longer supported. Two of our colleges and schools operated outside of the current CMS (including one built in a programming language that we could not support). This left us with ten unique websites with unique goals, unique design, and unique code bases. Furthermore, it was all managed by a staff of two web developers and one web designer.
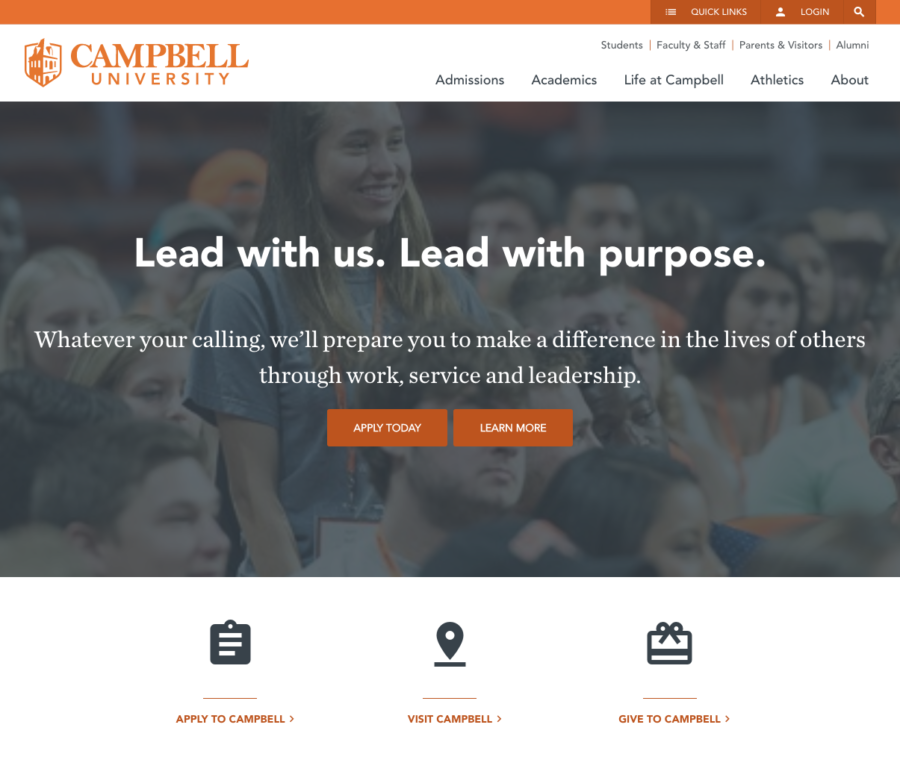
The Rebrand and Redesign of Campbell.edu
In the spring of 2016, the University Communications & Marketing team decided to tackle these issues. As a result, two major resource intensive projects were conceived. It was time for a rebranding initiative and a digital transformation of our website. But we needed a partner to help us tackle these large-scale projects. The projects required a team who could work in a timely manner. Ultimately, they needed to deliver the results our university deserved.
We found a partner in Atlantic BT. They recognized the importance of a global mindset. This didn’t mean ten different sites with their own voice and tone. It meant one unified site with multiple branches. ABT worked in tandem with our marketing and communications team. Together, they looked for every opportunity to build commonalities across schools and programs in both content and design.
Campbell worked alongside ABT’s designers, content strategists and developers. The entire team was able to centralize all of our schools and units into a single WordPress multi-site installation. They ultimately deployed 21 subdomains over a 20 month span. Our teams collaborated throughout the process on content auditing, updating, and getting the new site ready for deployment. The ABT team helped steer the development of compliant brand-consistent global headers and footers. They also created a flexible band system which permitted school sites to highlight specific content that was unique to their students and audience groups.
This gave all our schools and programs what they wanted—the ability to be distinctive—while maintaining the global look and feel that Campbell.edu needed. It helped that our teams solicited ideas and feedback from all these schools throughout the process. This increased their buy-in and made it easier to tailor content to their needs.

Campus Reception of New Brand and Site
The feedback from our campus units regarding the website transformation has been overwhelmingly positive. By approaching the project from a “global” perspective, the entire site maintains a consistent visual identity with site-wide structure for search and navigation. Schools were pleased with the relative speed of launch and flexibility regarding their own content. More than 100 content contributors have been trained to update sections of the website. They have also been eager to learn the CMS system. Each school and unit was able to customize the navigation and content prior to launch. Consequently, campus users have been able to focus on maintaining content for their programs. They no longer need to worry about design or development issues.
The Campbell web development team has also experienced benefits through the partnership. Atlantic BT handles security and server maintenance. Hence, Campbell developers are free to focus on the current update needs of the website. The ABT developers and project managers are promptly responsive with any issues that may arise.
We continue to work with ABT for site improvement, building out new features that will help support all of our users on www.campbell.edu. Together, we are responding to the changing needs of the web. We’re on good footing—and ready to face the next year ahead as a unified university with a consistent online foundation.