A Recap from Atlantic BT
Companies attend the Magento Imagine conference for many reasons. Atlantic BT came to learn. We wanted to hear the latest ground-breaking strategy for eCommerce, find out how different digital leaders aspire to change the online marketplace, and connect with forward-thinking companies to learn their big ideas.
This recap represents our best efforts to share what we learned during the 3-day event. This post features our favorite moments and ideas from Magento Imagine 2016.
Twitter Updates 4/11:
As your eCommerce site grows, more integration maybe be needed. Magento 2 makes this easier #MagentoImagine – @WeJobes
All extensions written for Magento2 are written for varnish. – @AntonKril #MagentoImagine #deepdive – (RT by @CRDuffy)
Hooray. Varnish Cache is default installed in Magento 2. – (RT by @CRDuffy)
Don’t use “best” “optimal or “fastest” in your user stories @SteveAtMagento – (RT by @CRDuffy)
Make sure that user stories cover the admin functionality – @SteveAtMagento #MagentoImagine – (RT by @CRDuffy)
Requirements: Functional, Integration, Infrastructure. @steveatmagento “a lot of people skip over the infrastructure” #MagentoImagine – (@ABTProctor)
Front loading discovery reduces the need for freakout testing a week before launch – @SteveAtMagento #MagentoImagine – (@ABTProctor)
Build technology from a marketers perspective, not from a developers perspective – Drew Pearson of @LewkOfficial #magentoimagine – (@ABTProctor)
Twitter Updates 4/12:
30% of transactions on PayPal were mobile transactions last year. Very significant number #MagentoImagine – (@CRDuffy)
Dimension specific customer segmentation #MagentoImagine – (@CRDuffy)

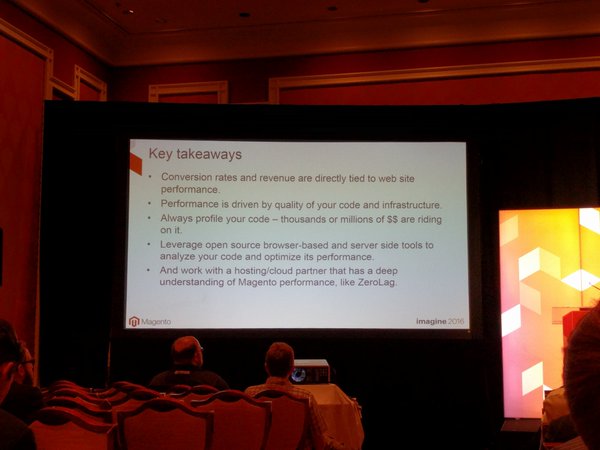
Key takeaways for importance of site performance #MagentoImagine – (@CRDuffy)

It’s the same code. If you can do it in M2EE, you can do it in Magento Enterprise Cloud Edition. – (RT by @WeJobes)
Default integrations with new relic and blackfire.io is definitely a nice touch for the PaaS offering #MagentoImagine – (@CRDuffy)
eCommerce Sites are like custom buildings – @robtull Keys to a successful magento project #MagentoImagine – (@ABTProctor)
Twitter Updates 4/13:
Magento 2.1, the first feature release for Magento 2, comes out in June. – (@WeJobes)
Crazy performance improvements from Magento 1 to Magento 2 with varnish @JoshuaSWarren #MagentoImagine – (@ABTProctor)
For our future conference insights and Twitter updates, follow our official Atlantic BT account: @AtlanticBT