Writing content that converts is a balancing act. You want to write in a way that engages readers, but you also need to rank on Google so people can find your page in the first place. Both attracting users and keeping them engaged are important elements of the conversion process.
Our tips for boosting user satisfaction in lengthy content include:
- Use highly specific titles.
- Let headings protect readers from consuming irrelevant content.
- Incorporate an interactive table of contents.
- Get designers and developers involved in blog UX.
- Only include useful images.
- Optimize page load times.
First of all, how does Google rank blog content?
In many instances, Google uses ranking factors that aim to increase user satisfaction. For example, a low bounce rate and high time on page signify quality to search engines.
However, this is only a small piece of the pie when it comes to serving the best content to users. That’s because Google is also on a mission to rank the most authoritative and credible content.
Factors that signify factually correct information include:
- Content length
- Linking out to stats
- Having authoritative websites link to your content
SEO expert Neil Patel emphasizes the importance of content length in his blog post: How to Make Every Blog Article You Write Rank High in Google Search.
And according to Hubspot’s article on the ideal blog length:
“For SEO, the ideal blog post length should be 2,100-2,400 words, according to [our] data.”
Here lies another challenge for content strategists. How do you keep readers engaged with a blog that is 2000+ words long? Will publishing lengthy, factual blogs harm user satisfaction and engagement?
These guidelines will help you increase engagement with long-form content.
When longer content is handled with care, you can make it digestible for readers and point them only to information that they need so they can skip the rest.
Here are some tips to harmonize lengthy content and user satisfaction:
1. Use highly specific titles.
- “Writing better content in 2020.”
- “The balancing act of readability and crawlability.”
- “Tips for writing better lengthy blogs.”
Each of these titles state the gist of the piece, but leave out important details. People reading these titles would have to dig through the blog to find out if it’s actually useful information and I’d be lucky if that’s what users were actually doing!
Instead of choosing a title that is vague, a cute play on words, or a phrase stuffed with keywords, point to the actual focus of the article. Drawing a central focus to your content lets readers know they are in the right place.
Here are some of my favorite titles from Atlantic BT’s blog:
- Upgrading to Drupal 8 can be a game changer for your business. Here’s why.
- Try our simple hack for choosing accessible brand colors.
- Slow page speed is killing your business. Here’s how to fix it.
While these titles tell you exactly what you are going to read about, words like “hack,” “game changer,” and “killing” are sure to peak a reader’s interest or create a sort of urgency.
2. Let headings protect readers from consuming irrelevant content.
I traditionally see headings as one- to four-word phrases used to break up content. In these situations, users are forced to read paragraphs following a heading to gain context.
We don’t want to make readers do extra work! Instead, make headings as descriptive as your titles. This way, readers can truly sift through a long blog by jumping to the most useful sections.
3. Incorporate an interactive table of contents.
Now that you have written descriptive headings, compile them in the beginning of your article. Users can click anchor links to jump to sections without scrolling.
I used an interactive table of contents in the beginning of this article. This tutorial walks you through some simple HTML to add one yourself.
4. Get designers and developers involved in blog UX.
One might argue that a blog is meant to have a simple layout that lets words speak for themselves. On the other hand, some design elements will facilitate reading rather than distract from the content.
Atlantic BT recently did a blog upgrade that incorporated some of these elements. For example, at the top of blogs we use a progress bar. Hovering over the dots will tell you which section you can navigate to and clicking the dots will take you there. Try it out above!
Switching our blog to use the Gutenberg editing experience also gave us some new flexibility with blocks. Our design and development teams worked to build callout features and different variants for displaying images.
Here are a few examples of what we can do:
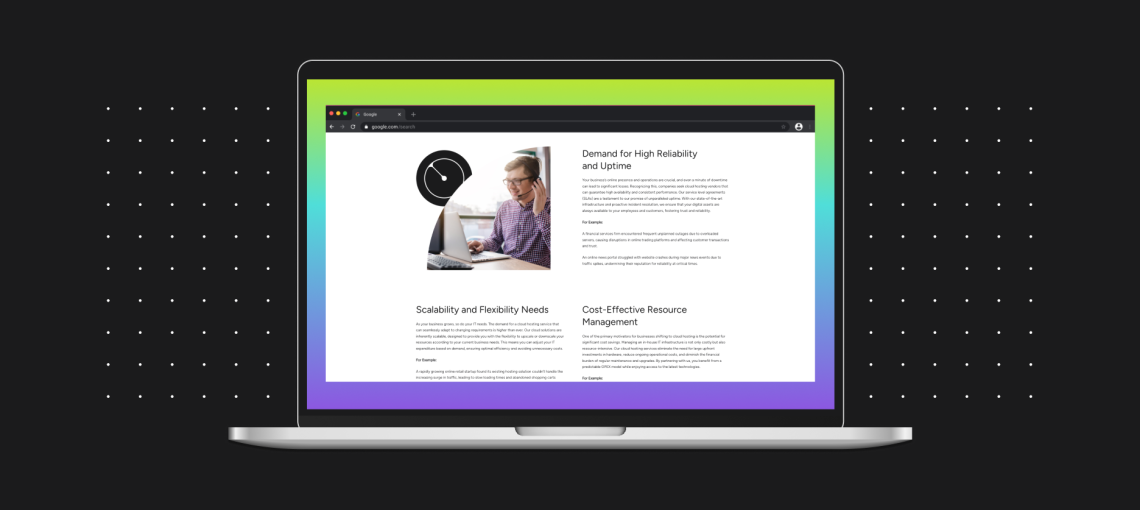
5. Only include useful images.
Throughout the content of a blog, you will often find random pictures used to help “break the blog up” or “provide something interesting to look at.”
Assume that any image that doesn’t add value is a distraction.
Instead, incorporate graphs, charts, or screenshots of examples to support your point.
6. Optimize page load times.
Google studies have pointed to people exiting if load times exceed three seconds. In fact, 47% of consumers expect a page to load in two seconds or less.
Some of our top tips for increasing page speed include optimizing images and removing third-party scripts. However, the right CMS, hosting, and development team can identify and implement more technical factors that will significantly reduce load times.
Because page speed is both a factor for organic rankings and user satisfaction, we cannot emphasize its importance enough!
Putting these tips into practice facilitates content positioning.
As the blog manager for Atlantic BT, I frequently rely on subject matter experts to write content. Sometimes we’re able to outline the pieces together. Other times, I’m handed a 1,000 word draft that reads as a stream of consciousness or a journal entry. And it’s totally okay! If we expected our technical experts to be content strategists, I wouldn’t get to be one.
In many situations, I’m able to follow the above rules to frame the content and position it in a direct, consumable fashion that caters to the user groups we serve.
Content strategy, design, and technology work together to support long-form content.
The content you serve is crucial, but the way it’s presented can take it to the next level. For this reason, building thought leadership through well-structured articles goes far beyond copywriting. Your CMS, flexible design, and information architecture are all important elements in a business-winning content strategy.