When you plan a web-based project for a government that’s by the people, of the people, and for the people, you will have a lot of people to answer to. In one of our recent government website design projects, our research team identified 38 different groups and subgroups of .gov site users. Each of them had different informational needs and use cases. In this post, I want to outline my preferred process to engage government stakeholders during each stage of a digital project. Stakeholder engagement is vital to winning their buy-in and approval for your work
1. Identify Government Stakeholders
The first step in any government project is to identify all stakeholders. A stakeholder is any person, group, or organization who:
- Can affect the project, or
- Is affected by the project.
In other words, you need to consider people who will be materially involved in the government website design and development and use of the new website. You also need to remember those affected by the project in less obvious ways. This in mind, stakeholders for government projects commonly include:
- Citizens/End users
- Any departments affected by the project outcome
- IT Team
- Elected officials
- External committees or organizations that depend on related government services (e.g. law firms or legal advocacy groups who rely on the courts system)
If you’re the project manager, you will need these stakeholders’ buy-in to achieve the project’s goals. Pinpoint who these stakeholders are at the beginning stages of a government website design project. Together, you’ll develop a common understanding of the objectives and how to achieve them.
2. Connect with Government Stakeholders
The project manager and the government stakeholders need to discuss all the project’s internal and external considerations. Both sides also need to be aware of any constraints involved. These initial stakeholder discussions are crucial to developing a strong plan from the beginning. A lasting foundation of trust will be the result.
Never assume every stakeholder has the same understanding of what needs to be done or how. Different stakeholders will have different expectations for the government website design. Set the baseline understanding of what the project needs to be. Your initial stakeholder meetings are a great time to gather ideas and define what this project needs to achieve.
3. Evaluate Stakeholder Roles, Needs, and Influence
With a common goal established, you may want to create a project plan everyone could review and approve. However, this approach could easily blow up the scope of your project. It could also risk underperforming on the objectives that really matter. Instead, you should first evaluate stakeholder roles to define their needs and influence over the project’s success.

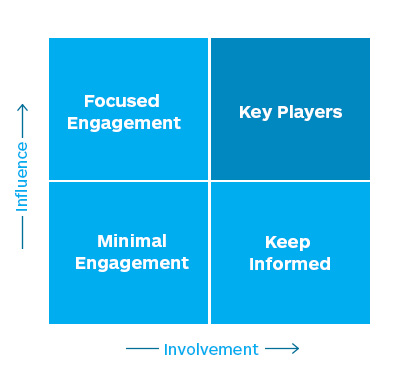
Understand this: stakeholder buy-in is not guaranteed. You likely won’t earn the complete, uncompromising approval of everyone involved. With large government projects, it is helpful to evaluate all stakeholders based on their levels of support and influence (per the chart at the right). By identifying these players, you can know what to do with which stakeholder feedback. This can also help you develop strategies for dealing with each set of stakeholders and how best to communicate with them.
Know The Players
To most effectively involve all stakeholders and identify the key players, you need to:
- Know what their role is (i.e., which quadrant of the chart, interest and influence)
- Determine their goals and needs (research methods)
- Identify the best way to interact with them (project collaboration model)
- Plan how to test your understanding of their needs and the design solution (user testing)
These stakeholders can range from citizens to government employees to elected officials to the government IT team. Each of these groups have different needs, expectations, and influence over the project. The more you can understand what these groups want from your project, the more likely it will satisfy as many people as possible.
What follows are a series of brief suggestions for engaging these four groups based on best practices and personal experience. They will help prime your planning for ideal ways to engage and involve these sets of government stakeholders.
Citizens Demand Accessibility
Rank-and-file citizens can be one of the most challenging groups to engage due to the variety of people involved. You need to provide web services that make sense to both highly-educated technical workers and people who barely know how to use a computer. Do not despair. Embrace the inevitability of compromise to create the best possible user experience for as many citizens as you can.
Focus on making a digital experience that is accessible to every citizen. Ensure your menus and interface are easy to read (by the human eye and screen reading software) and written simply. Verify that all your government sites are 508 compliant and easy to find via Google or other major search engines. If you use video or images, set up captions and meta descriptions. Steps like these will deliver the accessibility that citizens expect from government in the 21st century. Learn more here.
Government Employees Demand Ease of Use

Those employed by the state will rely on your government web project in their daily work to best serve citizens. They are arguably the ones who will use your solution the most in their everyday jobs.
This makes the usability of your new web solution critical for this group. In your planning, it’s important to show these stakeholders you understand their work needs, pain points, and preferred processes. This allows you to design a solution that feels like a delight for them to use. While every stakeholder group demands quality user research, government employees will often be your primary users. Treat them to the ease of use they deserve.
Government IT Teams Demand Reliable and Scalable Tech
IT leads in government have a tough job: they need to provide technical leadership and expertise on any new web project, helping to troubleshoot and maintain the new technology for their less-technical colleagues. At the same time, IT leads are often not the primary decision makers in acquiring these solutions. Sometimes IT teams end up working with technology that was not their first choice.
To win the engagement of government IT teams you need to provide solutions (and support!) that are reliable and scalable. IT workers want to know the tech they’re using is built to last. It’s also important to establish good communication practices with the IT team during your planning phase. Reassure them that your team will be available for support after launch.
Elected Officials Demand Transparency
Those holding public office are always in the spotlight. They know their decisions are immediately scrutinized by citizens and the press. Elected officials will be held responsible if something goes awry in the budget or execution of the project. Hence, these users have a lot of decision making power in how your solution takes shape.
Win the support of these officeholders by delivering transparency throughout your planning and implementation. Create ways for these stakeholders to monitor your progress, share their ideas, and offer feedback as you develop the solution. By paving the way for elected officials to get involved in your project, you can win their engagement more easily.
Winning Engagement through Inclusion

The importance of including government stakeholders in the decision making process is clear. This spirit of inclusion will facilitate compromise and ease communication throughout your government website design project. Finally, it will also make it much easier for you to develop a solution that engages every stakeholder. The result? Increased buy-in, trust, and the ultimate success of your government web project.








