Sketch has long held the title of “industry standard” for user interface design. However, the global pandemic has shifted countless companies to work remotely, creating a slew of difficulties with online workflows and processes.
Like the Google Doc of design tools, Figma offers an antidote to online collaboration pain points. Additionally, it helps preserve a sense of togetherness and teamwork in a time where remote work is the norm.
In this increasingly online environment, Figma found a place in the Atlantic BT family. Here’s why we love it.
Figma makes online collaboration easy and fun.
1. Real-Time Interactions
Unlike Sketch, which is a Desktop app that runs on Apple computers only, Figma is a web-based app that runs on almost any operating system. You could even choose to run it as a desktop app if that’s your preference.
Anyone can quickly share a project board, prototype, or mockup with a simple Figma link. We often share a link right on slack in order to collaborate with developers, clients, and other team members.
In the past, designers would have to export drafts of a design minutes before a meeting to ensure all the latest changes are incorporated. With Figma, designers can change elements on the fly. Collaborators can drop comments and feedback anywhere on the design and receive responses from the designer in a back-and-forth chat.
2. Observation Mode
Clients and team members are able to watch the designer’s cursor as they work on projects in real-time using Figma’s “Observation Mode”. Seeing everyone’s cursors moving around the project provides a proud sense of teamwork that was often missing in early stages of the pandemic. Observation Mode has several other use cases, including:
- Design Critiques: Give a live demonstration to stakeholders and team members.
- User Testing: Observe with users as they flow through prototypes. Users will be able to use their own equipment, and we gain better insight into their experience early on in the design process.
- Presentations: When audio or visual issues become a problem in Zoom or Google Meet, Observation Mode can be a good work around to keep clients synced to a presentation. Additionally, observing in Figma can help offset the Zoom fatigue of virtual meetings and presentations.
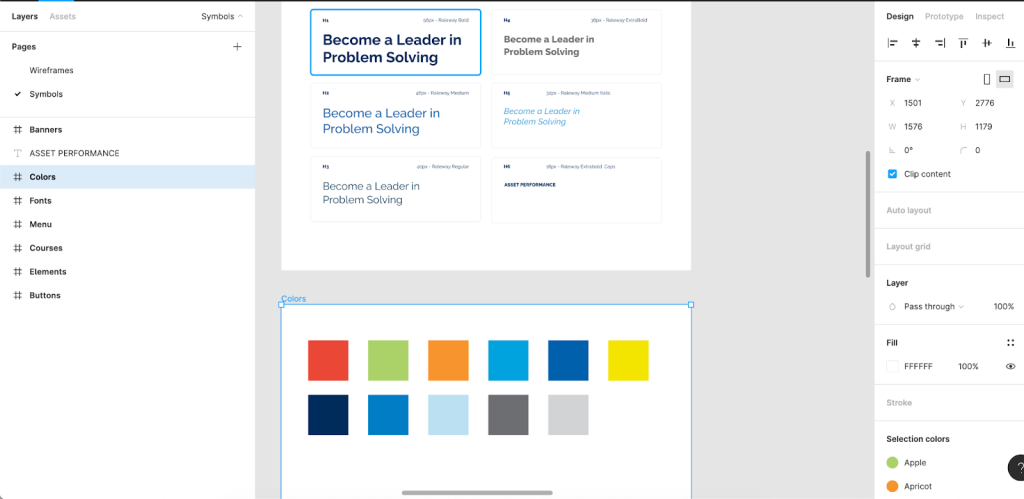
3. Design Systems
Figma’s online collaboration also boosts productivity and cooperation between design team members by enabling design systems. Together, these design systems are stored in cloud-based libraries.
For example, Figma allows designers to create styles for fonts, colors, grids and other presets that anyone can apply to their designs. As components are designed, they are stored in a library that team members can easily search and drag into their own file.
When it comes to developer hand-off, Figma maps its components to code that developers can use when building out the application.

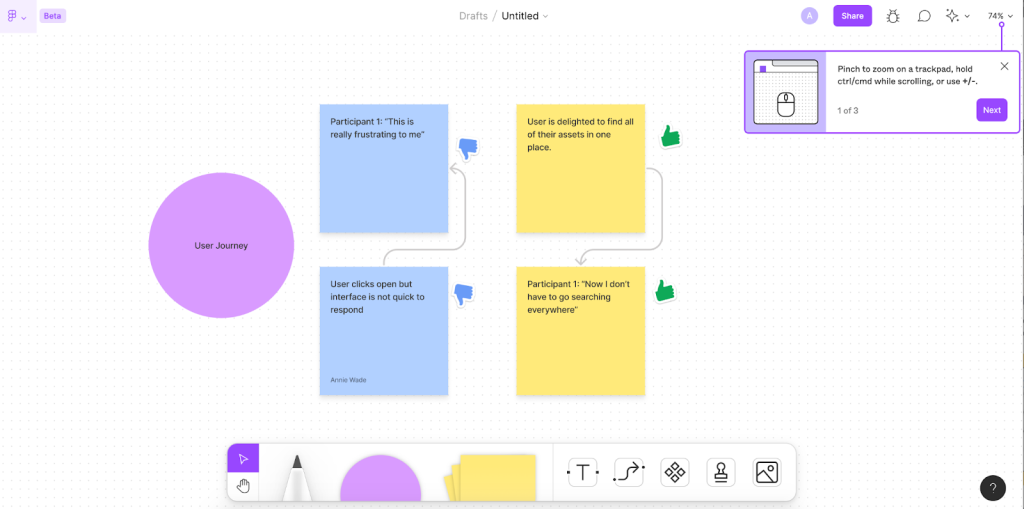
4. Whiteboarding With Figjam
Adding to Figma’s collaborative capabilities, they recently released a collaborative whiteboard tool called Figjam. We have quickly learned that a good whiteboard tool is a must when communicating remotely with clients and other team members.
Before the pandemic, client ideation workshops involved filling out sticky notes and writing on whiteboards. These workshops are crucial when it comes to discovering clients needs, wants, and pain points for their application or website. Online whiteboard tools provide a remote and user-friendly alternative to analog workshops and with it a few advantages.
With online whiteboard tools, it’s no longer necessary to take up wall space with sticky notes for affinity mapping and data gathering. Furthermore, the information from these sessions are saved to reference and edit later if the need arises. Tools like Figjam and Miro can be used to create personas, user journeys and flows, site maps and other deliverables all in one place.
As an extension of Figma, Figjam offers some unique capabilities that other whiteboard applications do not. Figjam allows users to copy and paste both their low-fidelity and high-fidelity designs directly from Figma. This makes it easier to create wireflows, user journeys, take notes and make annotations on the designs.

Since Figjam comes with Figma, your experience design toolset is complete. So pull out some virtual sticky notes in Figjam and rearrange them to your heart’s content!
Figma vs. Sketch Cloud
Following Figma’s lead, Sketch developed Sketch Cloud in order to share designs and prototypes among anyone with a link. While Figma was designed with online collaboration as the goal, Sketch Cloud is limited. Designers must upload their designs into the cloud before sharing them, which inhibits real-time changes and participation.
Going forward, programs like Sketch will have to adopt a “remote first” approach, lest they lose their coveted title of “industry standard”.
Embrace online collaboration tools as the new normal.
Even as offices reopen, online collaboration will likely remain an integral part of the design process. It is possible that a hybrid system of in-person and virtual interaction will be the new norm going forward.
At Atlantic BT, we are always testing new tools to streamline collaboration and quickly prototype. It’s impossible to ignore the advantages that online collaboration has afforded software and web development processes – with the right tools, that is!