Custom Web Design and Development
We have turned building complex, mission-critical websites and portals into an art. Think of us like Michaelangelos of HTML.
Maybe that’s a bit brash, but we are proud of the work that we do. Our expertise is in building that hard project. Not that we won’t build basic websites, it’s just not where we excel. We have built a proven process to take complex concepts and turn them into reality – and not just reality, enduring reality. Our custom web design and development stands the test of time due to the planning, engineering and quality that goes into every project.
Already know what you need?


They say there’s no substitute for experience…
…and we’d agree. It’s hard to quantify what over 25 years of experience means when translated into our ability to make your website project an overwhelming success. From process improvements, relationship management, technical choices, hiring and team selection – experience is everything. We truly enjoy the work we do, and we gain energy from helping our customers achieve digital success.
Our web design and development process
We’ve mastered the art of flawless delivery
Discovery
Design
Want to see everything Atlantic BT has to offer? Check out our full process.

HAVEN HOTTEL Assistant VP for Communications & Marketing at Campbell UniversityWith a robust and brand-consistent platform we are now in a much better position to serve the needs of our campuses
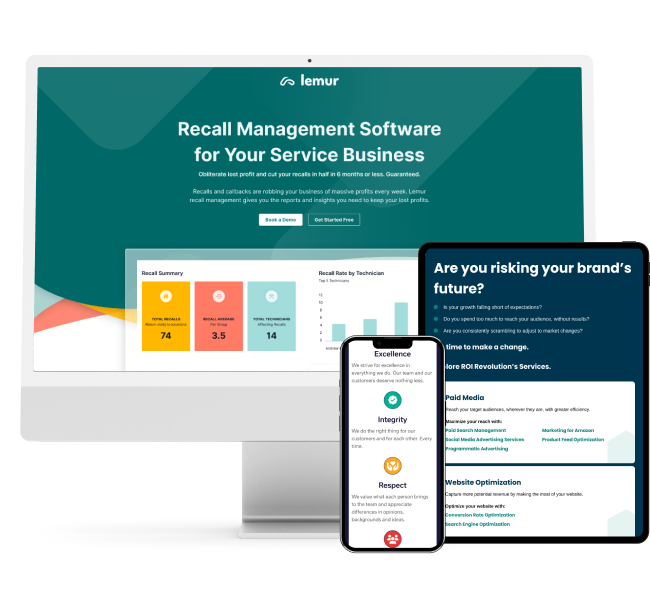
Our custom websites in action

University WordPress website redesign & partnership

Custom Client Portal Development for Aviation Company

Technology company WordPress redesign
Want to see examples of all our work?
Our Team of Experts
Our team is your powerhouse of expertise, ready to support and elevate your website, whether through a complete overhaul or targeted enhancements. Beyond our professional excellence, we value a harmonious balance between work and creativity. Visit our About Us page to meet the team. You’ll get a glimpse of our vibrant team culture through AI-generated profile pictures that showcase our ABTers in various imaginative avatars. It’s a fun peek into how we blend generative AI technology with our passion for innovative web design.

How Stable is Your Website?
- Do you keep and audit regular backups of your data and/or content?
- Is the code for your website stored in a secure repository?
- Do you have a policy governing updates for the CMS, plugins, and/or code libraries?
- How frequently are there problems with making multiple code changes and code getting overwritten?
- Are your deployments automated or does someone manually push (FTP) code?
- Do you maintain development, staging, and production versions of your website?
- Do you regularly scan for performance, security, and accessibility problems?
Need help with your checklist?
Understanding Your Needs
Every business faces unique challenges and opportunities. Perhaps your current website no longer reflects your brand’s identity, or maybe it’s not equipped to handle the traffic your marketing campaigns generate. In some cases, you might be venturing into a new market and need a digital presence that speaks directly to a new audience. Whatever the situation, the importance of a website that aligns perfectly with your brand, objectives, and the needs of your customers cannot be overstated.
The limitations of off-the-shelf solutions
While off-the-shelf website solutions might seem convenient and cost-effective at first glance, they often come with significant limitations. Customization is typically restricted, which can make it challenging to create a website that truly stands out. Scalability can also be an issue, with businesses finding themselves quickly outgrowing these platforms. Perhaps most critically, these generic solutions struggle to offer a unique user experience, which is vital for engaging and retaining customers.


Why choose custom web design and development?
Custom web design and development offers a solution that is tailored specifically to your needs. From creating a user experience that captivates your audience to integrating unique functionalities that drive your business objectives, custom development ensures that your website is a powerful extension of your brand. Moreover, custom websites are scalable and can grow with your business, ensuring long-term viability and cost-effectiveness. At ABT, we specialize in crafting websites that are not only visually stunning but also high-performing and user-friendly.
Why Discovery and Design Matter
Skipping the discovery and design phases can lead to a website that looks good but fails to meet your business needs or engage your audience. These initial steps are crucial for aligning the project’s objectives with your business strategy, ensuring that the final website not only looks great but also performs great, driving engagement, conversions, and growth.
This is just a few examples of the tools we can use in these phases:

Stakeholder Interviews
Gain invaluable insights into your project’s goals and challenges from multiple perspectives, ensuring your objectives are fully understood and aligned with your vision.
Wireframe
Provides a blueprint of your web pages, focusing on the structure and functionality, ensuring the layout meets your needs before adding design details.
User Personas
By developing user personas, you can better understand your target audience’s needs and behaviors, enabling a design approach that improves your users’ experience.
Concept Board
Get a visual representation of ideas and themes for your project, offering inspiration and a clear direction for the design process tailored to your vision.
Information Architecture
This organizes and presents information on your website in a way that’s intuitive and easy for you to navigate, ensuring your users can quickly find what they’re looking for.
Mockup
See a detailed visual preview of your website, with design elements like colors and typography, allowing you to visualize the final product and make informed decisions
Requirements Matrix
This tool helps prioritize and track your project’s requirements, making sure every essential feature is developed in alignment with your business goals.
Architecture Diagram
Understand the technical structure of your website, including how servers, databases, and other components are interconnected, ensuring a solid and scalable foundation for your digital presence.
Tailoring technology to your needs
Technology should serve your specific needs, not constrain them. That’s why the discovery and design phases of our process are crucial for determining the most suitable technology for your website. Whether it’s a content management system (CMS) like WordPress, Drupal, or Umbraco, we choose the platform that best fits the unique requirements and goals uncovered during our initial stages. Our goal is to recommend a solution that aligns with your content strategy, functionality needs, and long-term digital goals. We’re here to guide you through the myriad of technological choices, ensuring that the foundation of your website is robust, scalable, and tailored to your needs. With ABT, you’re not forced into a one-size-fits-all technology; instead, we craft a digital solution that’s as unique as your business.

Custom Web Design and Development is More Than Just Coding

A robust Software Development Life Cycle (SDLC) is essential, not just as a methodology but as a set of services designed to cater to your unique project needs. This process ensures your software development project is meticulously planned, designed, built, tested, and deployed, aligning perfectly with your objectives. By leveraging a comprehensive SDLC, you’re guaranteed a project that not only meets but exceeds your expectations, delivering maximum value and efficiency at every stage.
Here’s how each aspect contributes to a successful project:
Acceptance Criteria
Before development begins, defining clear, concise acceptance criteria ensures everyone understands what success looks like for your project, aligning outcomes with your expectations.
Coding
The core of development, where your ideas are transformed into reality. High-quality coding practices are employed to create efficient, maintainable, and scalable software solutions that meet your specific needs.
Code Reviews
Through peer reviews, code quality is enhanced, ensuring it adheres to best practices and standards. This collaborative process not only improves the code but also fosters knowledge sharing within the team, benefiting your project.
Unit Tests
These tests validate that individual components of the software work as intended, catching bugs early in the development cycle. This leads to a more reliable and stable product, enhancing user satisfaction
UI Tests
User Interface (UI) tests ensure that the software’s visual and interactive elements function correctly, providing a seamless and intuitive user experience that aligns with your users’ expectations.
Quality Assurance (QA)
A comprehensive QA process involves systematically checking the software for defects and verifying that it meets your requirements. This step is crucial for ensuring the product’s quality before it reaches the end-users.
Continuous Integration/Continuous Deployment (CI/CD)
CI/CD practices enable frequent and reliable code changes through automation, improving software quality and accelerating the delivery process. This means faster deployment of features and fixes, keeping your software ahead of the competition.

Ongoing Support and Maintenance
Our commitment to your success doesn’t end once your website goes live. ABT offers ongoing support and maintenance to ensure that your site continues to meet your business needs, adapts to changing market conditions, and remains secure against emerging threats.